Refactoring Youtube Player to use Flux — Part 3
by Nabendu Biswas / April 28th, 2018
#react #javascript #flux
Series: Youtube-Player-React
Welcome to Part 3 and here we will add the functionality to click on a video, in the list to select it and display it in player.
Now the flow will be —
- We will have a click handler in video_list_item.js on each video.
- Which will fire a new action in yTSearch_action.js
- Through the dispatcher, this video will be passed to ytSearch_store.js. It will emit the video then.
- Then video_detail.js will receive this specific video and show it in player.
Let’s now start with video_list_item.js and add the onClick() handler. Here we have imported the YTSearchAction first and then in li (which will hold a single video in list), added an onClick() handler which will fire an action in actions file. The line key={video.etag}, is to identify this video uniquely as etag for each video from youtube is unique. It is required to do in React when handling arrays, or else it throws a big red warning.
 video_list_item.js
video_list_item.js
Next we will add this userSelected() in yTSearch_action.js. This is quite straightforward and similar to videoSearch(), just that we are not doing any API calls and passing a single video object.

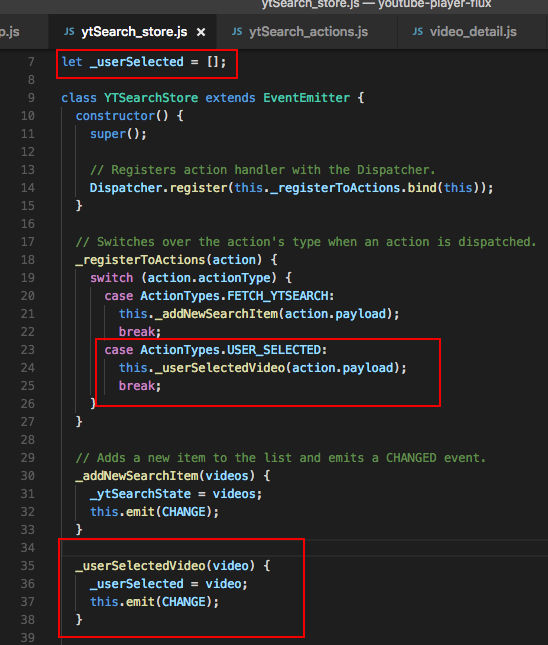
Now to handle this action, we will add code in ytSearch_store.js. Basically, we are having this new empty array _userSelected and assigning it to the video we received from yTSearch_action.js in action.payload and then emitting it.

Now, let’s move to the receiving end and it is the video_detail.js. We will receive this video there and show it in the video player.
 video_detail.js
video_detail.js
The highlighted parts are the new addition. We are basically checking whether the video is received through clicking of a video or through the initial render/search in bar.
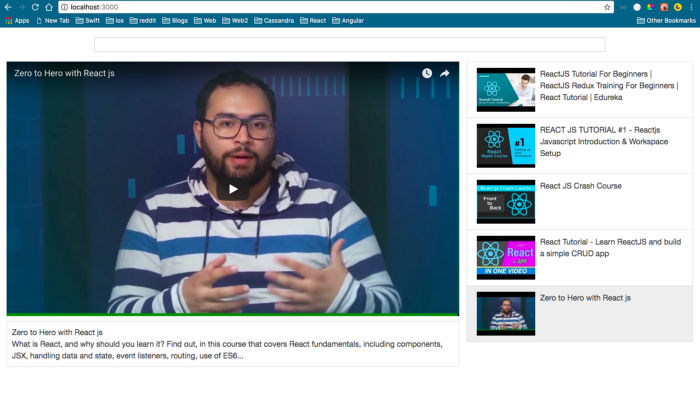
 Final web-app
Final web-app
This concludes our series. Hope you enjoyed it. The github repo is here.