I had recently formatted my Mac, as it was getting slow. After the format the mac became very fast, but i lost all of my VSCode extensions.
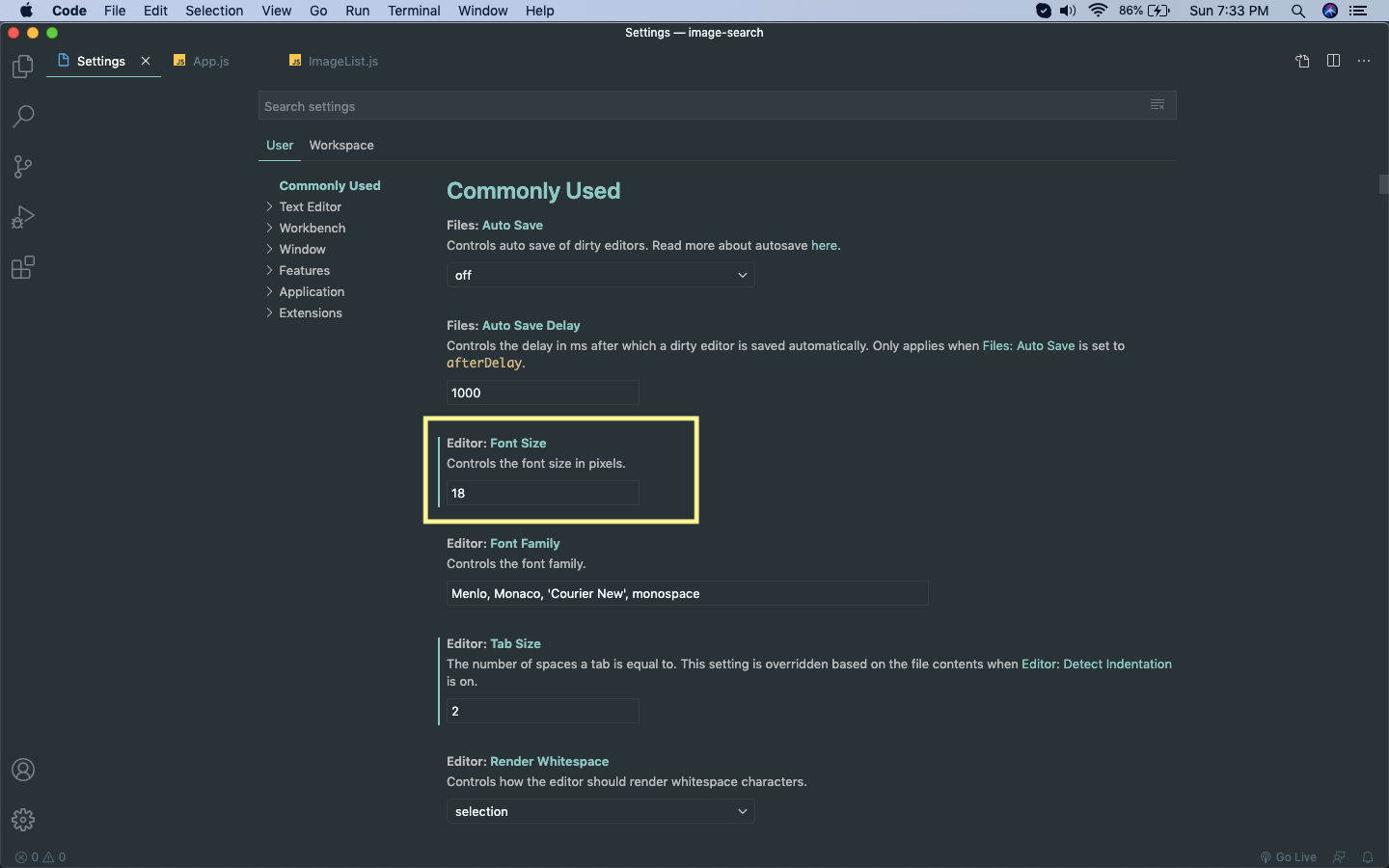
So, after installing VSCode the first thing to do is press Command Key + , to launch the settings. After that increase the Font Size as it is very small. I had set mine to 18. Also, don’t forget to save the file by Cmd+s key.
 Font Size
Font Size
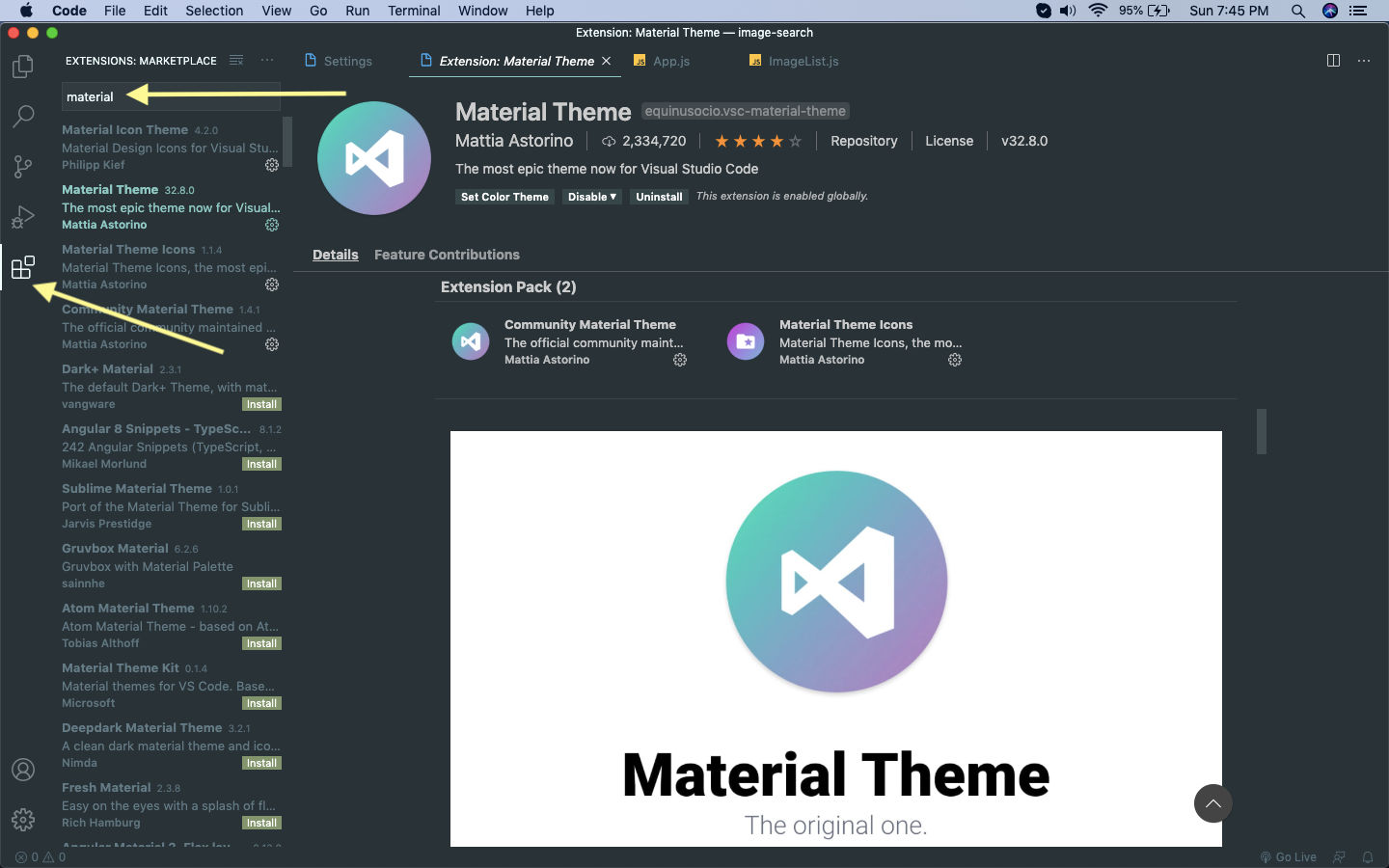
The first extension which we will install is the Material Theme. So, click on the Extension icon and then in the search bar give material. The second item will be Material Theme. Click on it and then Install. Since, i had already install it, i am getting Uninstall option.
 Material Theme
Material Theme
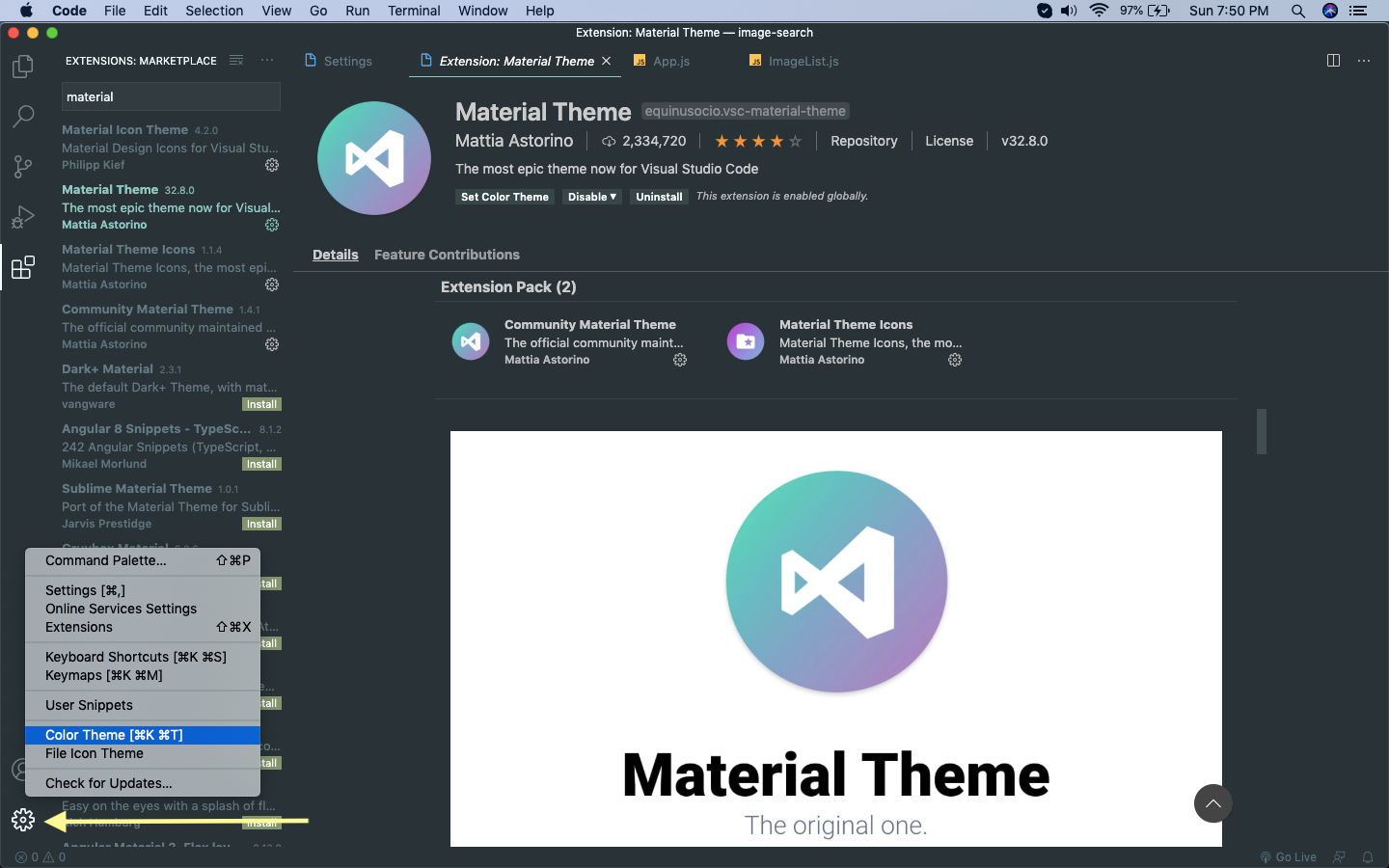
After installing the theme, let’s change to some nice Material theme. Click on the Settings icon on the lower left corner and then click on Color Theme.
 Color Theme
Color Theme
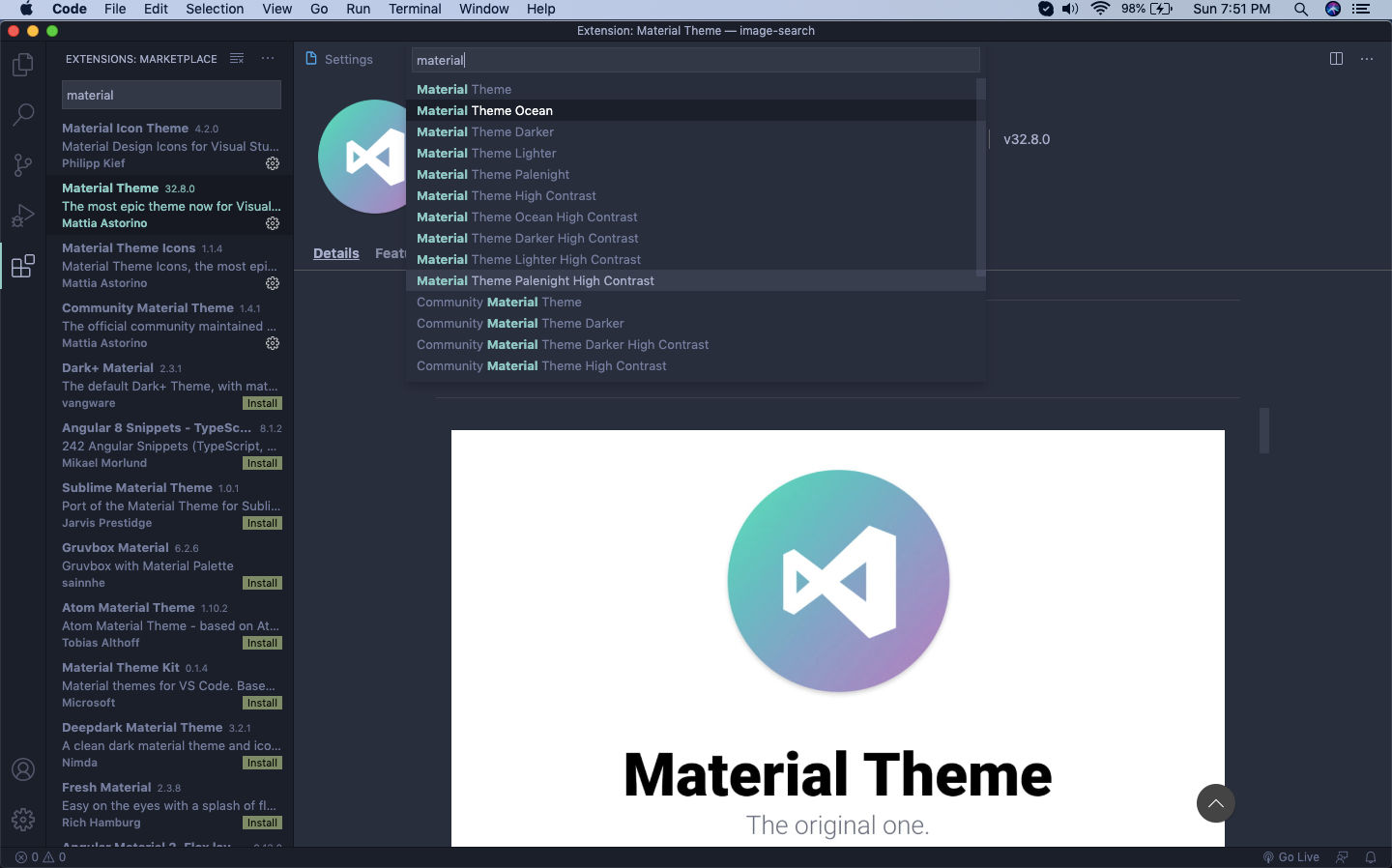
It will open a search bar, in which type material to get all the Material theme. Just select anyone and it will be chosen.
 Theme
Theme
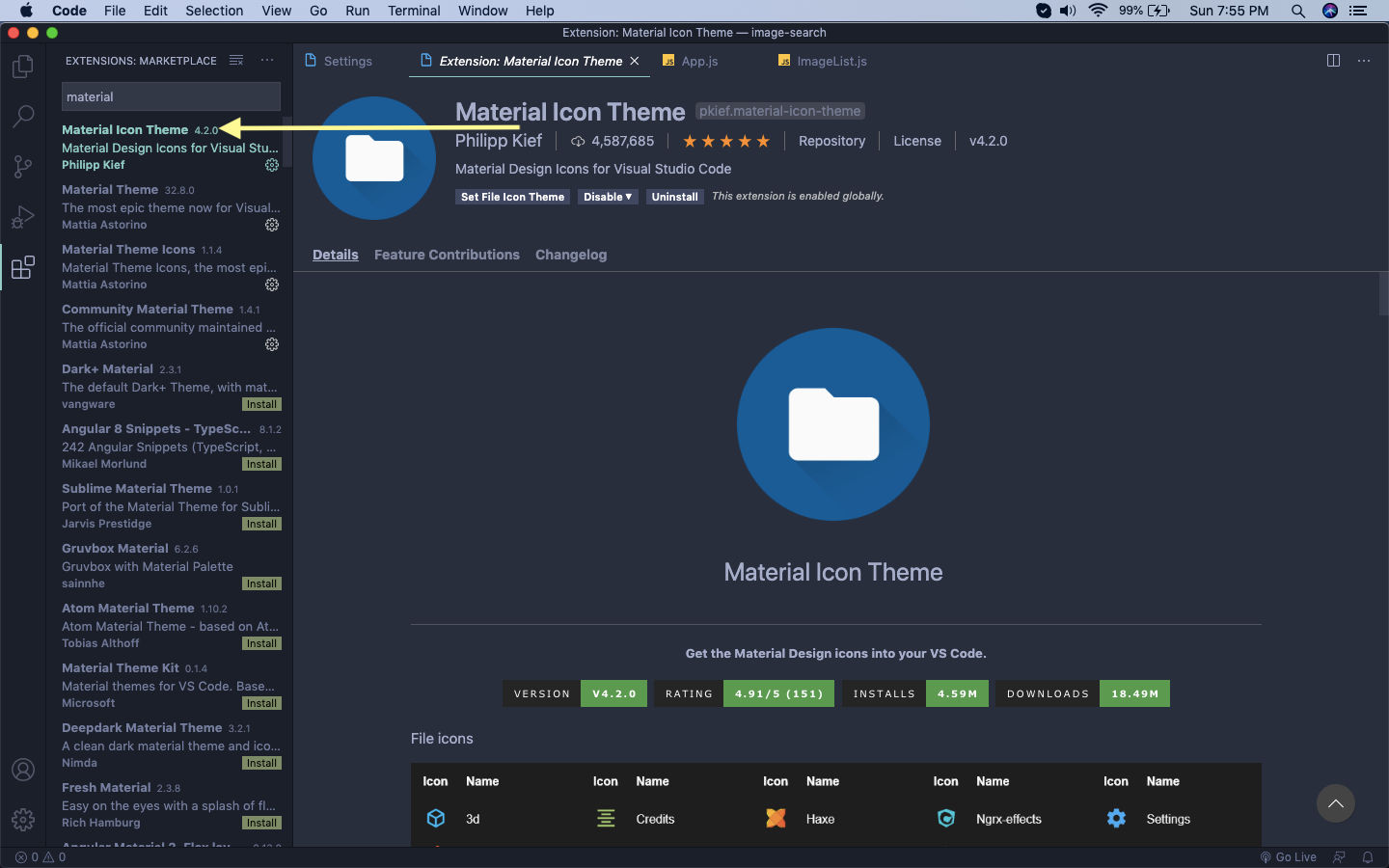
Now, while in the same Extension tab click on Material Icon Theme to change all the file icons to better looking Material icons. You need to click on Install.
 Material Icons
Material Icons
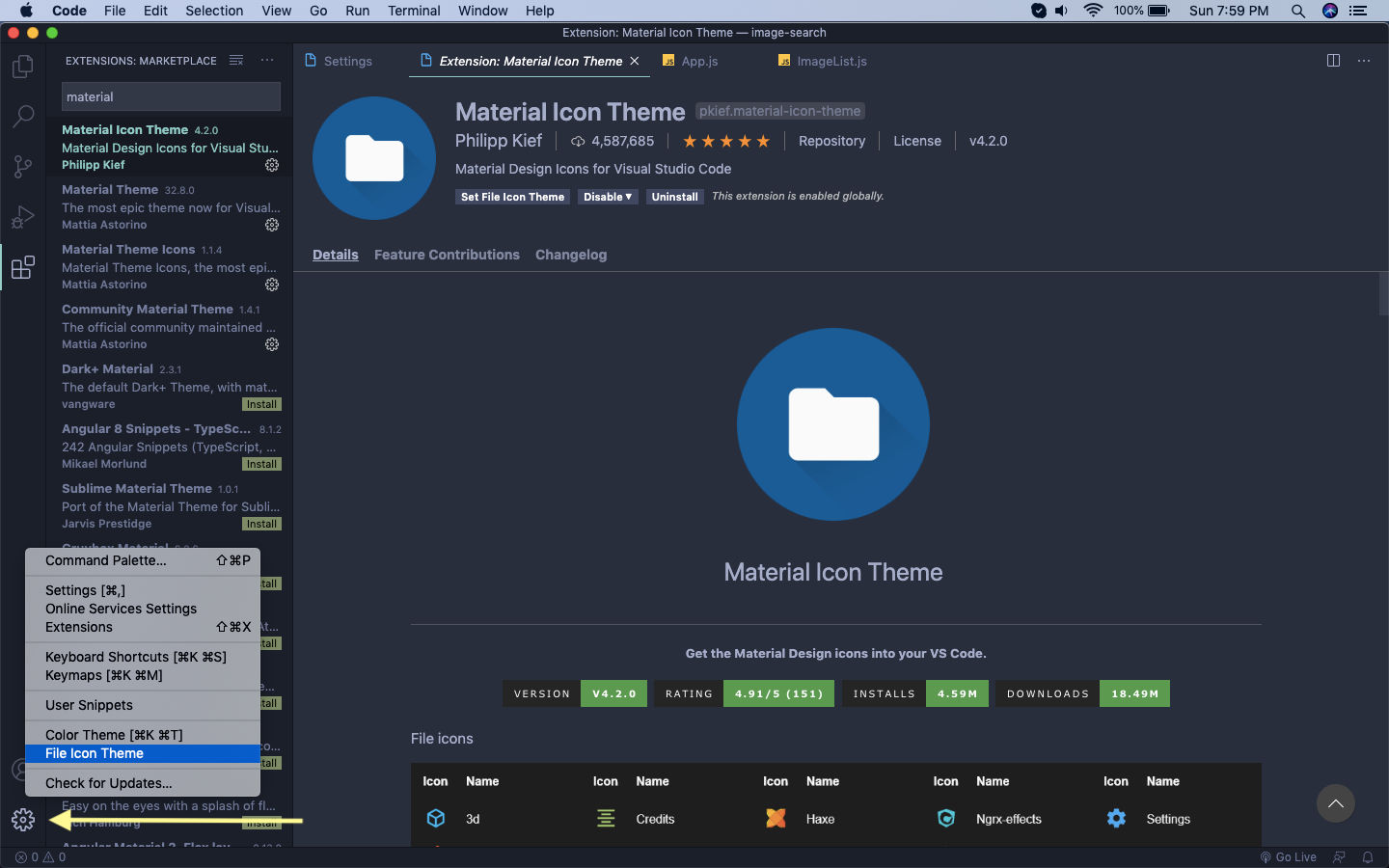
After that click on the Settings icon on the lower left corner and then click on Color Theme.
 File Icon Theme
File Icon Theme
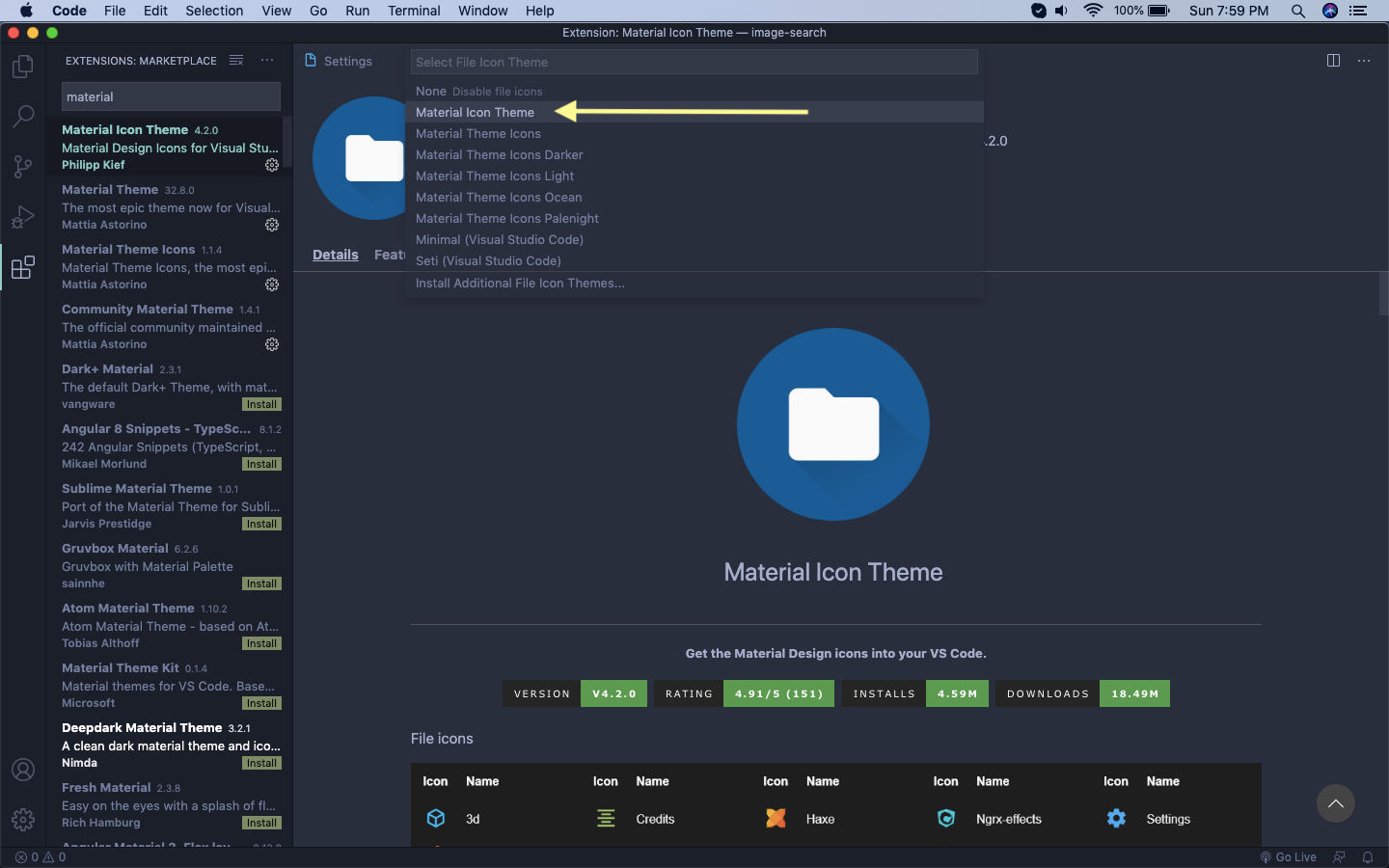
Now, select the Material Icon Theme from the next screen.
 Material
Material
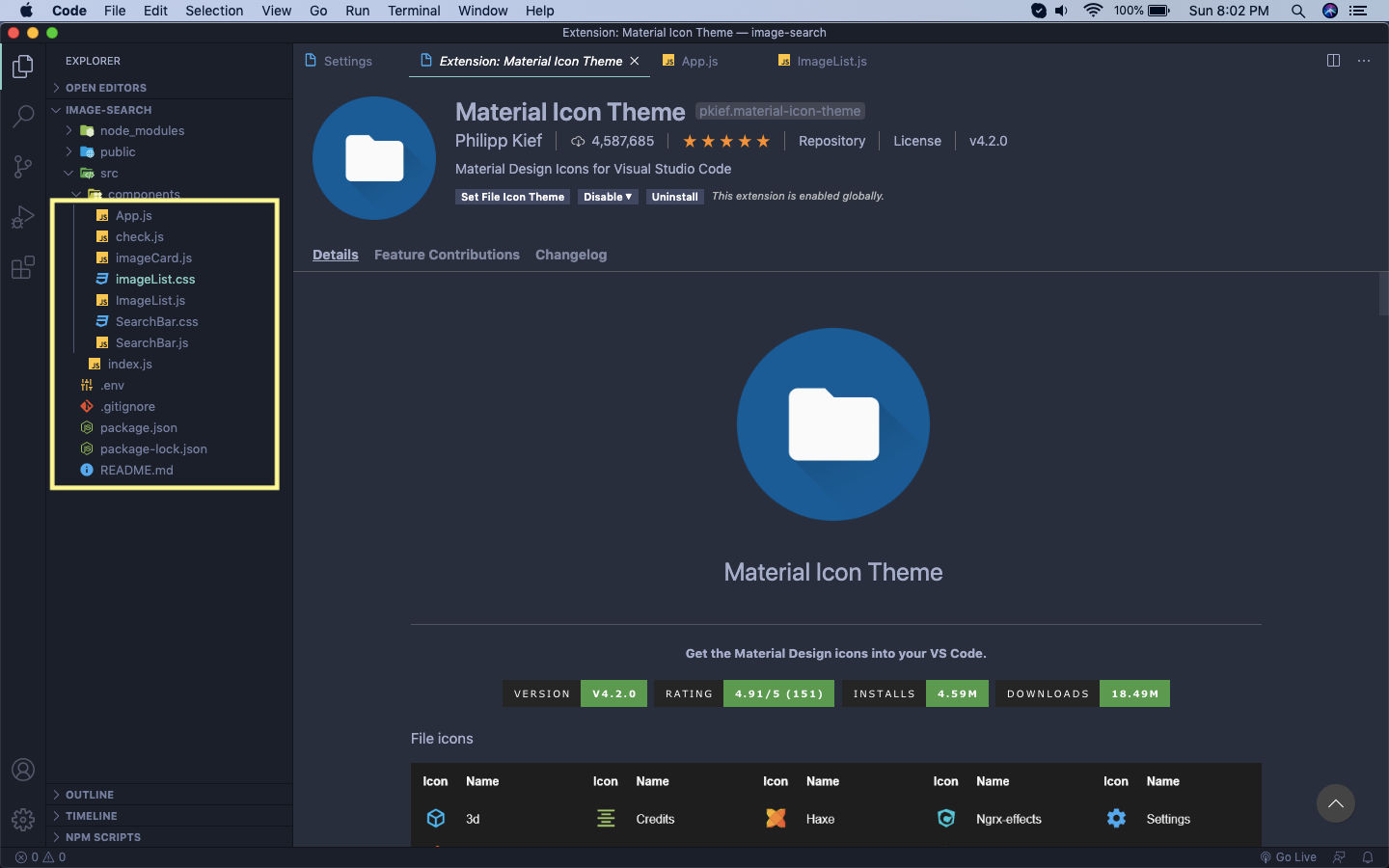
It is now showing us beautiful File Icons in the File Explorer tab.
 File Explorer
File Explorer
The next extension which i will install is Prettier. So, go ahead and search the extension again in Extension tab and install it. It is a code formatter which formats your code with nice spaces and tabs, so that it looks organized.
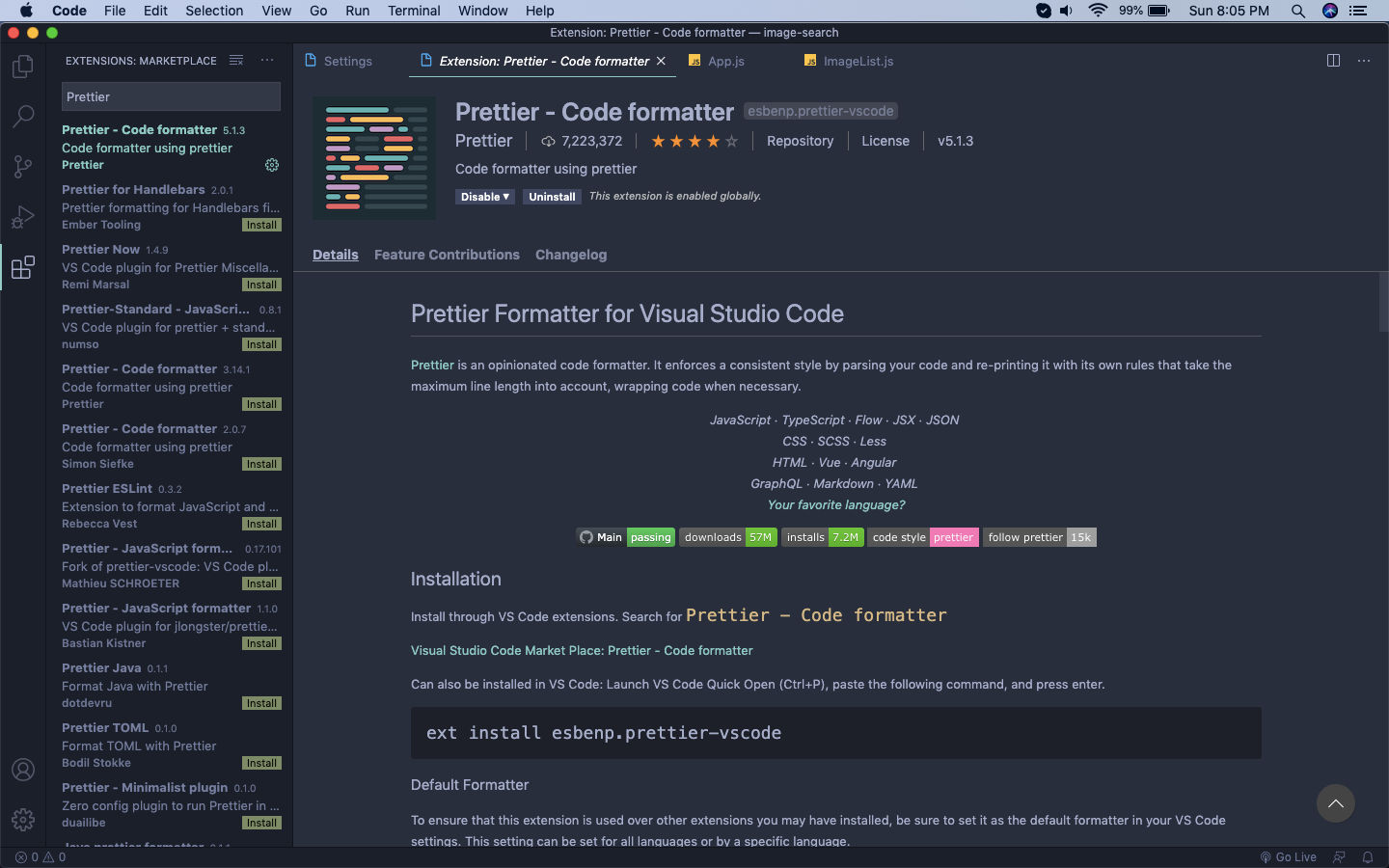
 Prettier
Prettier
It have a format on save option also, which will format the file on Saving it, but i don’t recommend it.
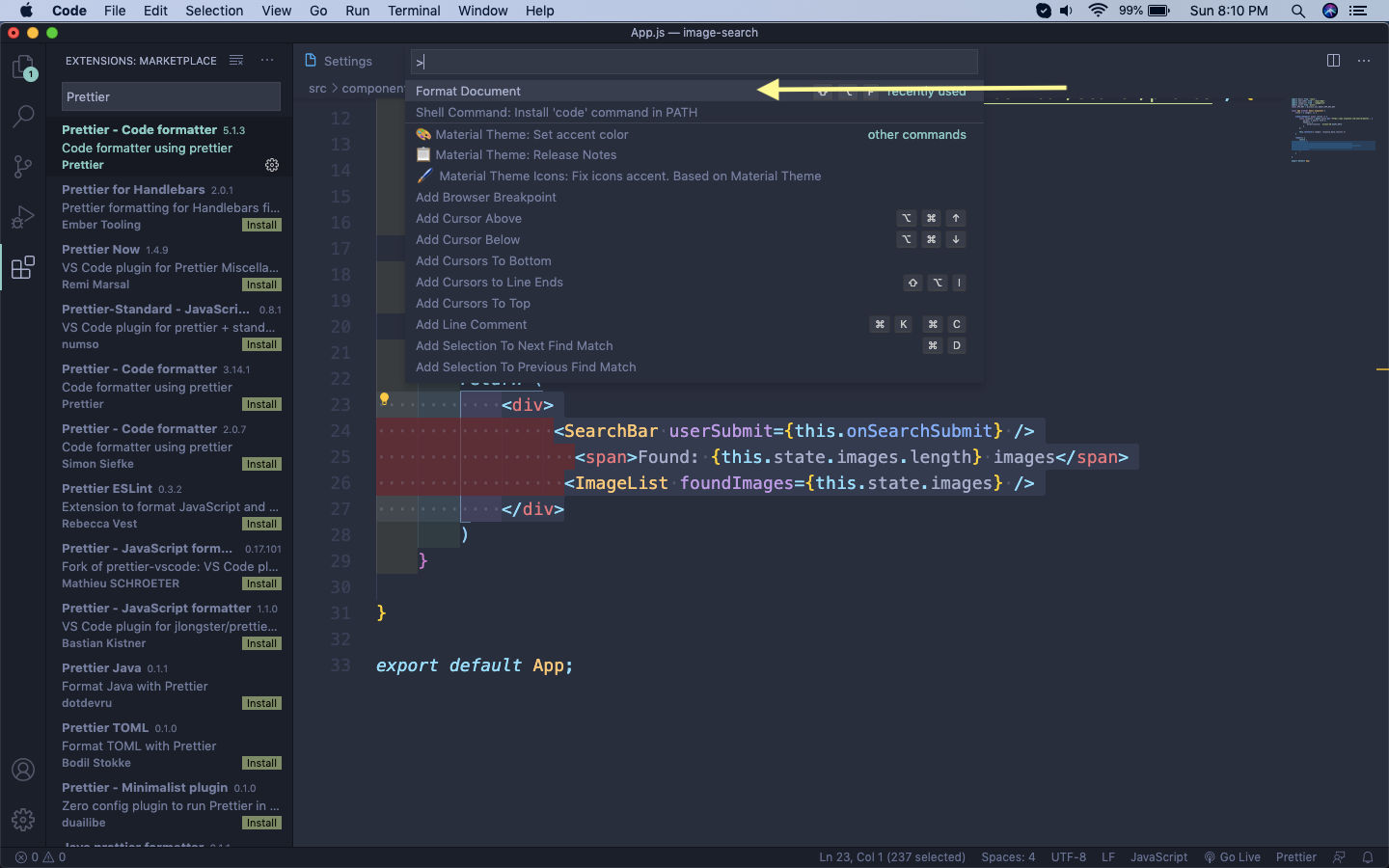
The better way is to come to any code and select it and press Cmd+Shift+P and then search Format Document and click on it.
 Format
Format
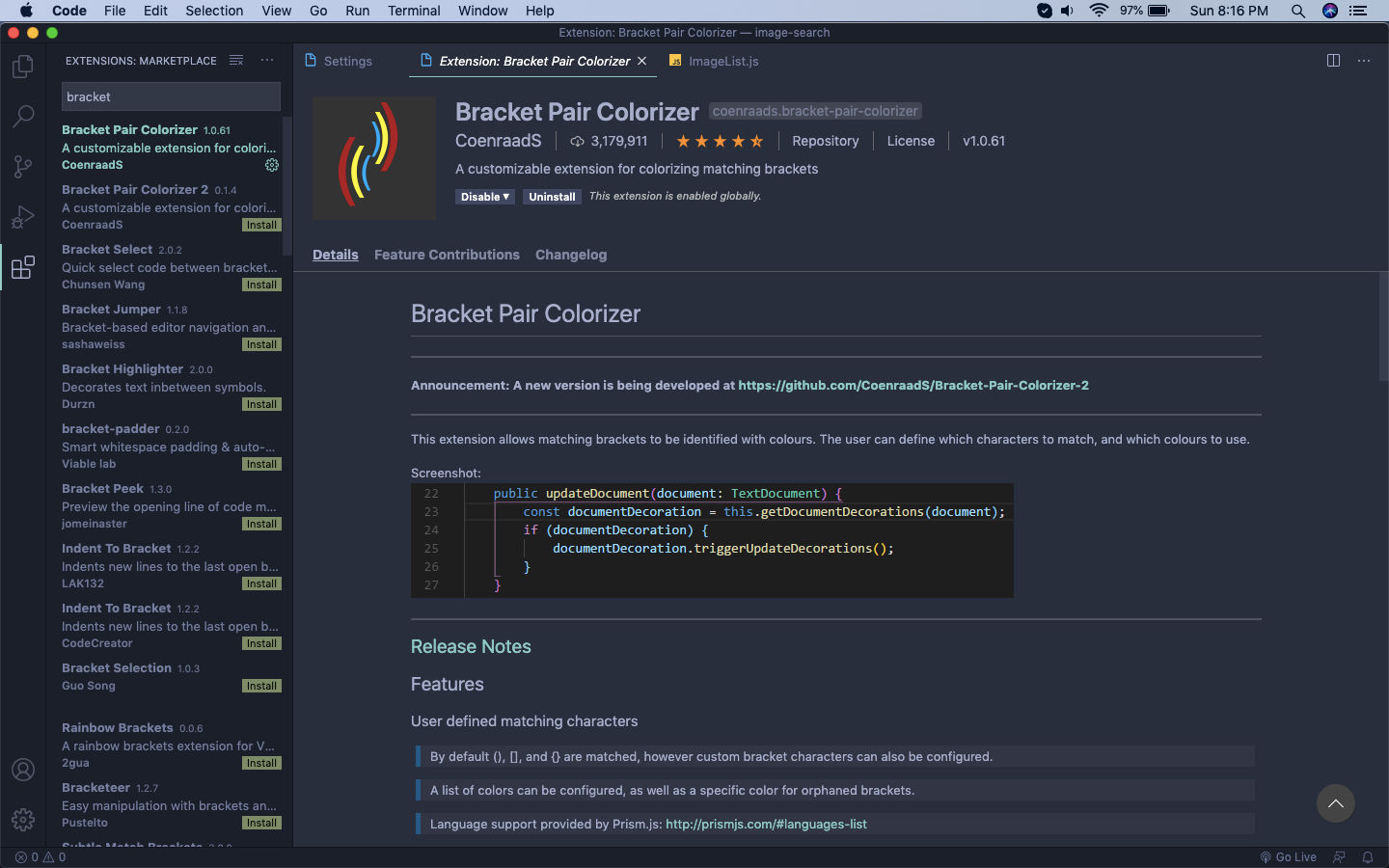
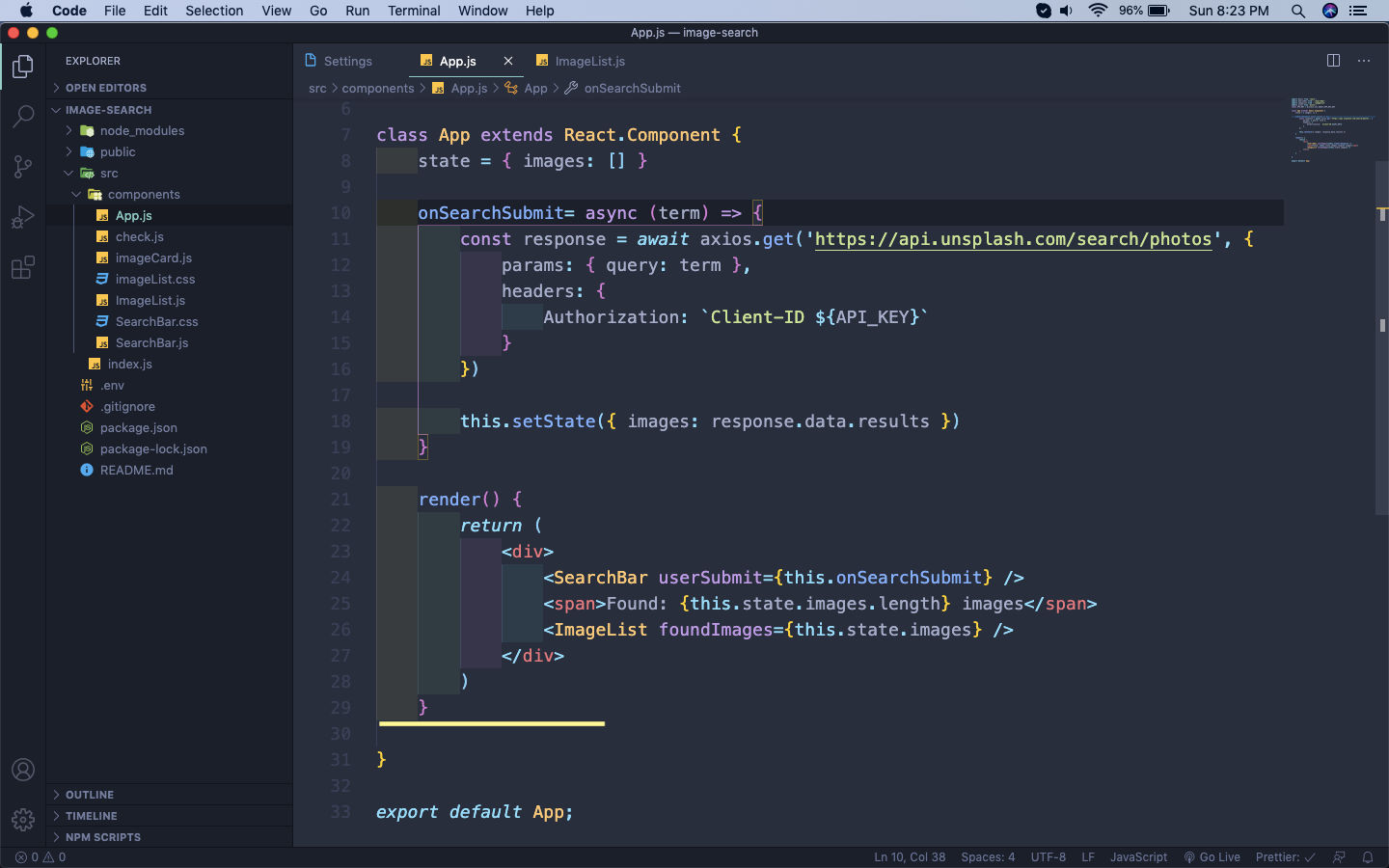
The next extension which we will install is Bracket Pair Colorizer. So, search for bracket in Extension tab and install it.
 Bracket
Bracket
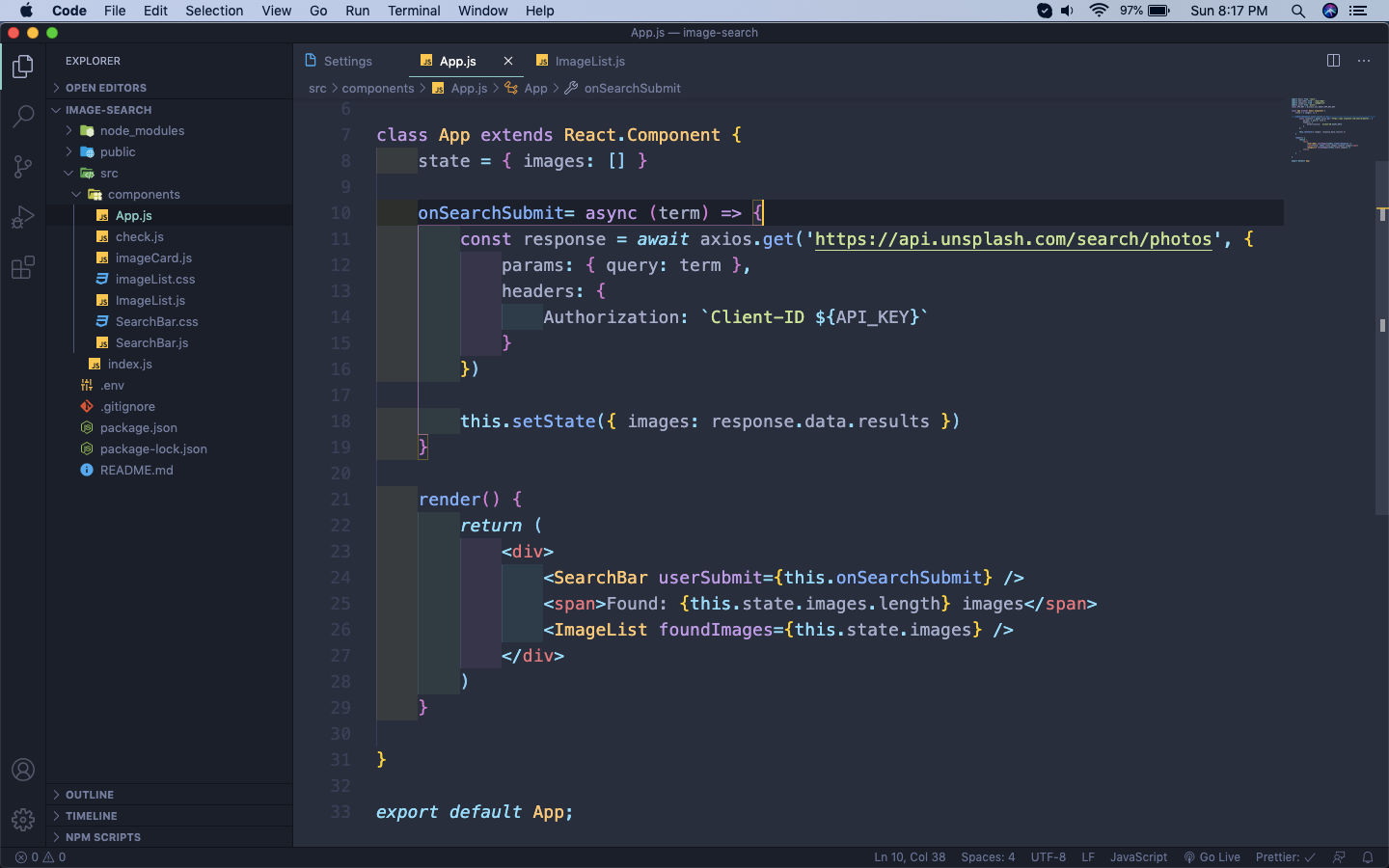
Now, if you move to any code you can see that it gives the matching brackets same color and if some other pair of bracket inside it, it will give it different color. In my code it gives pink and yellow bracket colors.
 Bracket
Bracket
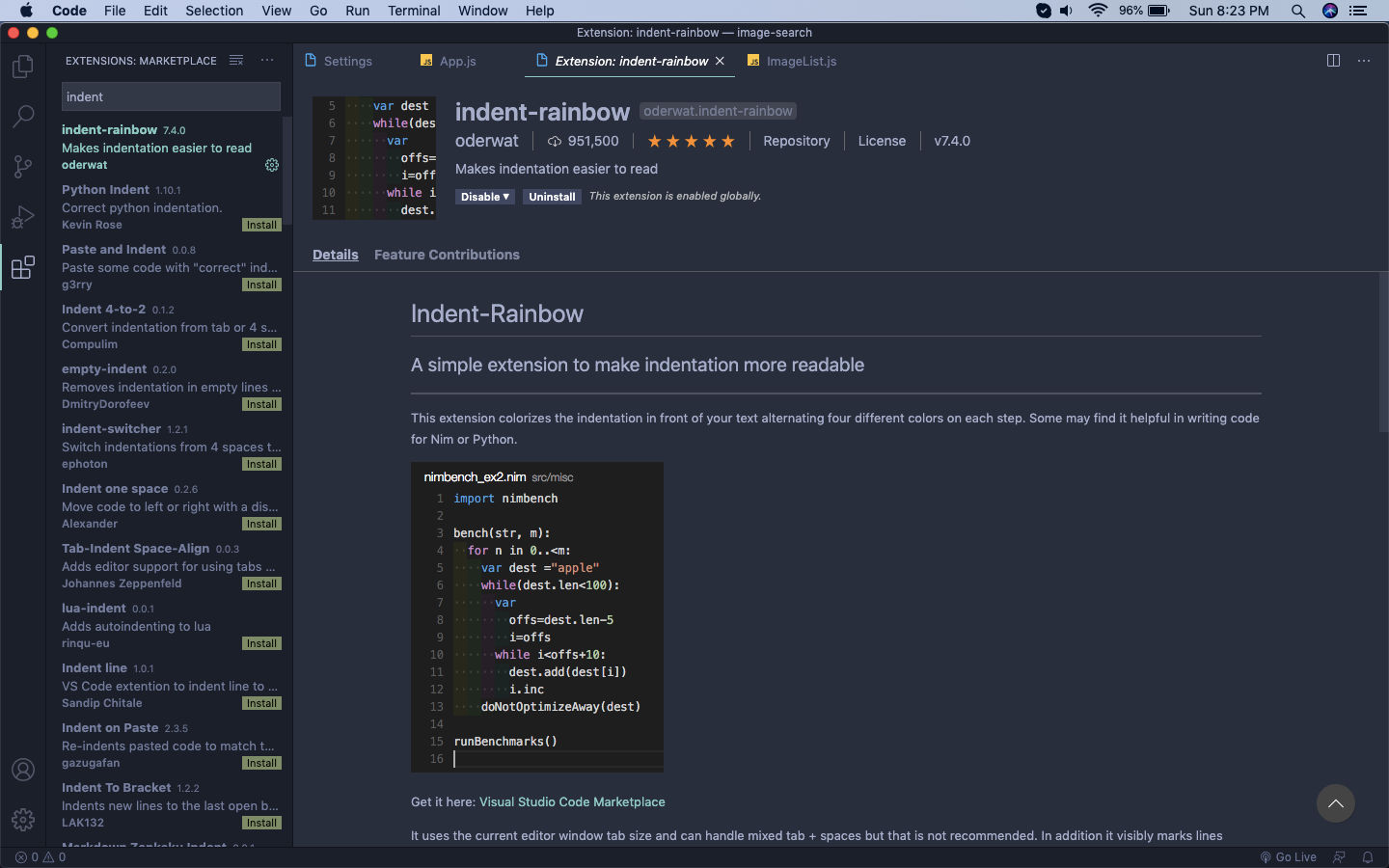
The next extension which we will install is indent-rainbow.
 indent-rainbow
indent-rainbow
Now, when we move to a code it will show nice rainbow like color for each pair of code with tab.
 Indent
Indent
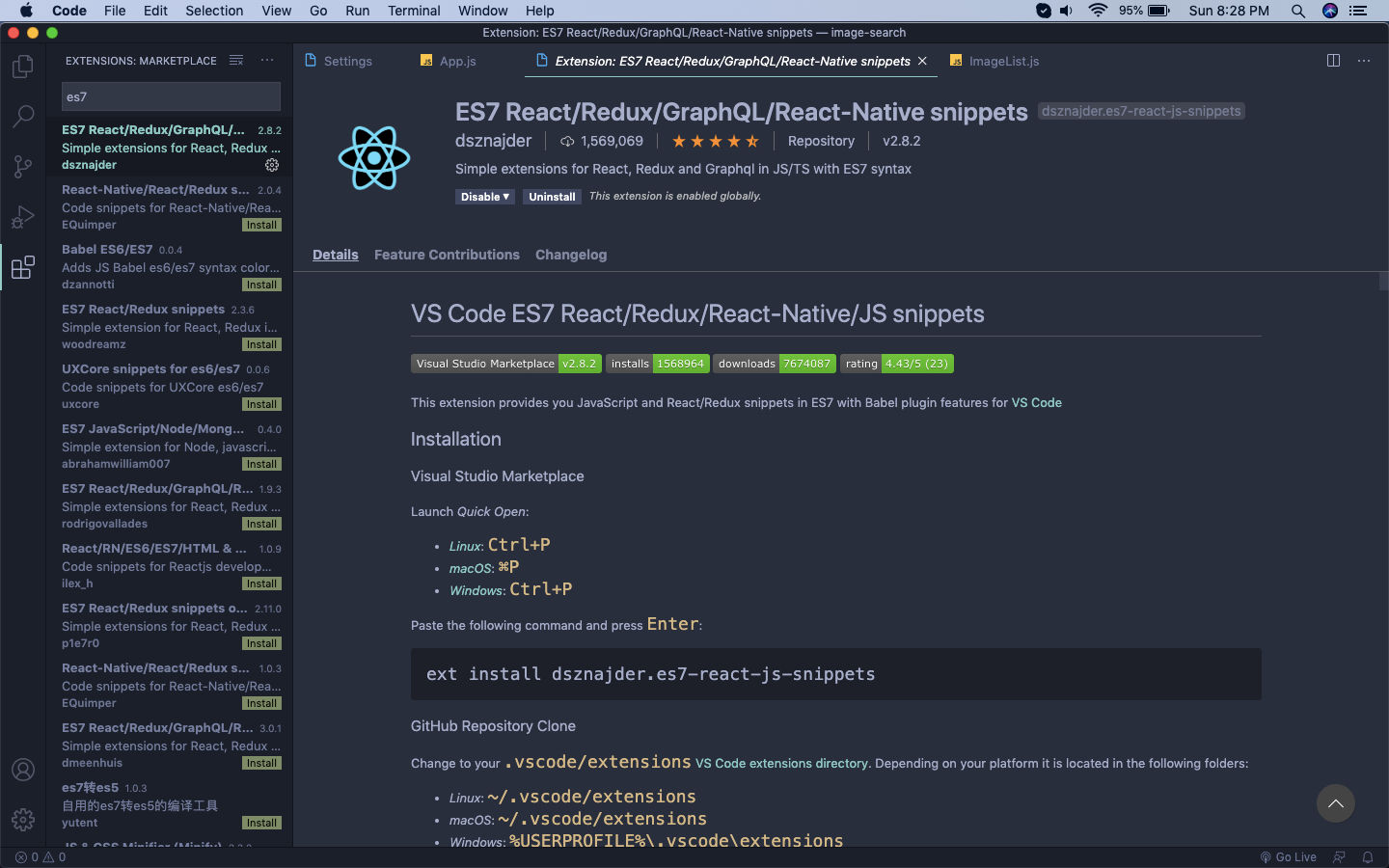
The next extension which we will install is ES7 React/Redux/React-Native/JS snippets.
 Snippet
Snippet
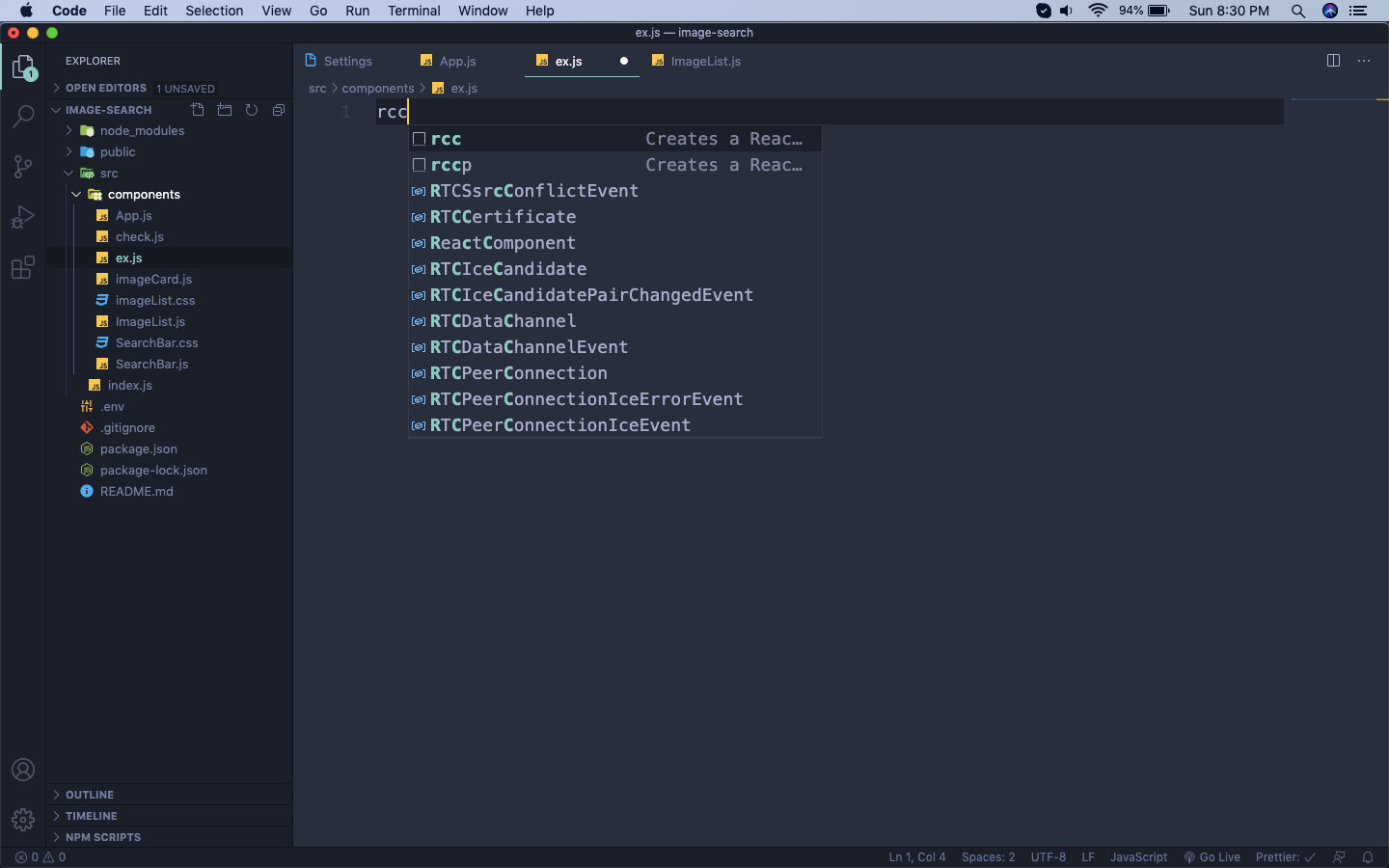
This extension gives us access to nice shortcuts for React, redux and many more. It is very useful when we create a new file. In a new file type rcc and it will show all the options.
 rcc
rcc
Now, once you press tab it will give the whole skeleton of a class based component.
 Class based component
Class based component
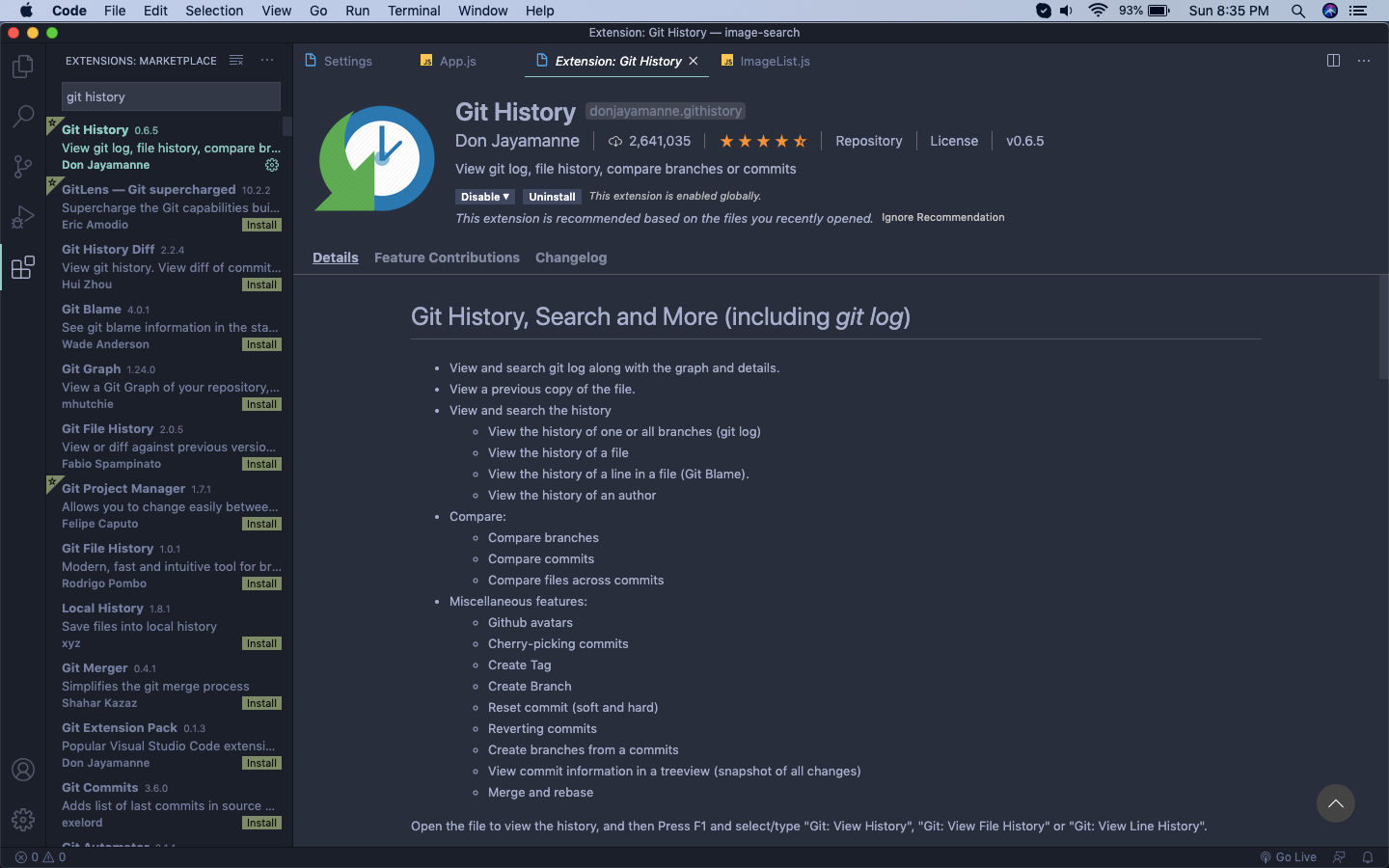
The next extension which we will install is Git History, which is very useful if you are saving your code in github.
 Git History
Git History
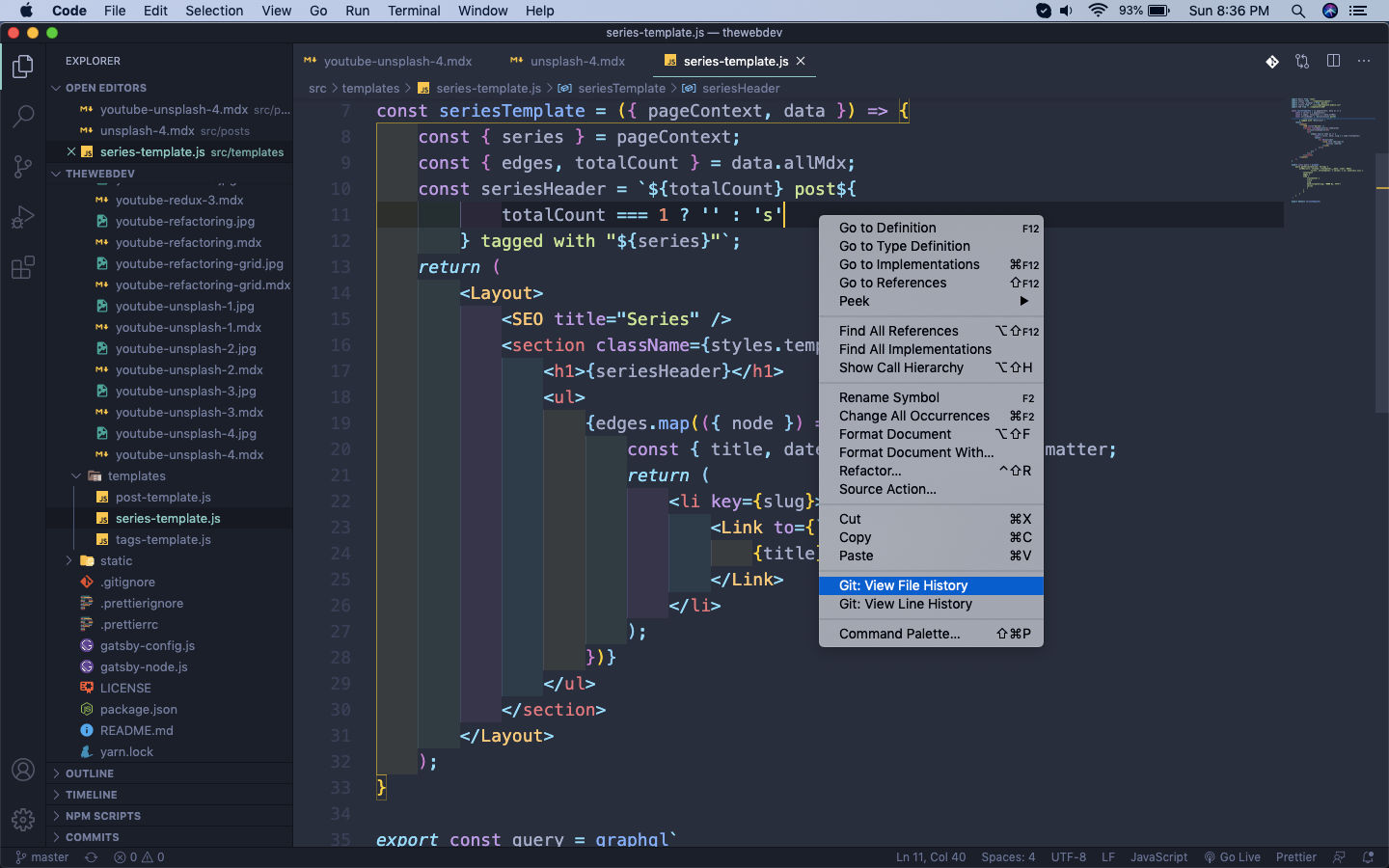
Now, go to any project file which you are committing to github and right-click. After that click on Git: View File History
 File History
File History
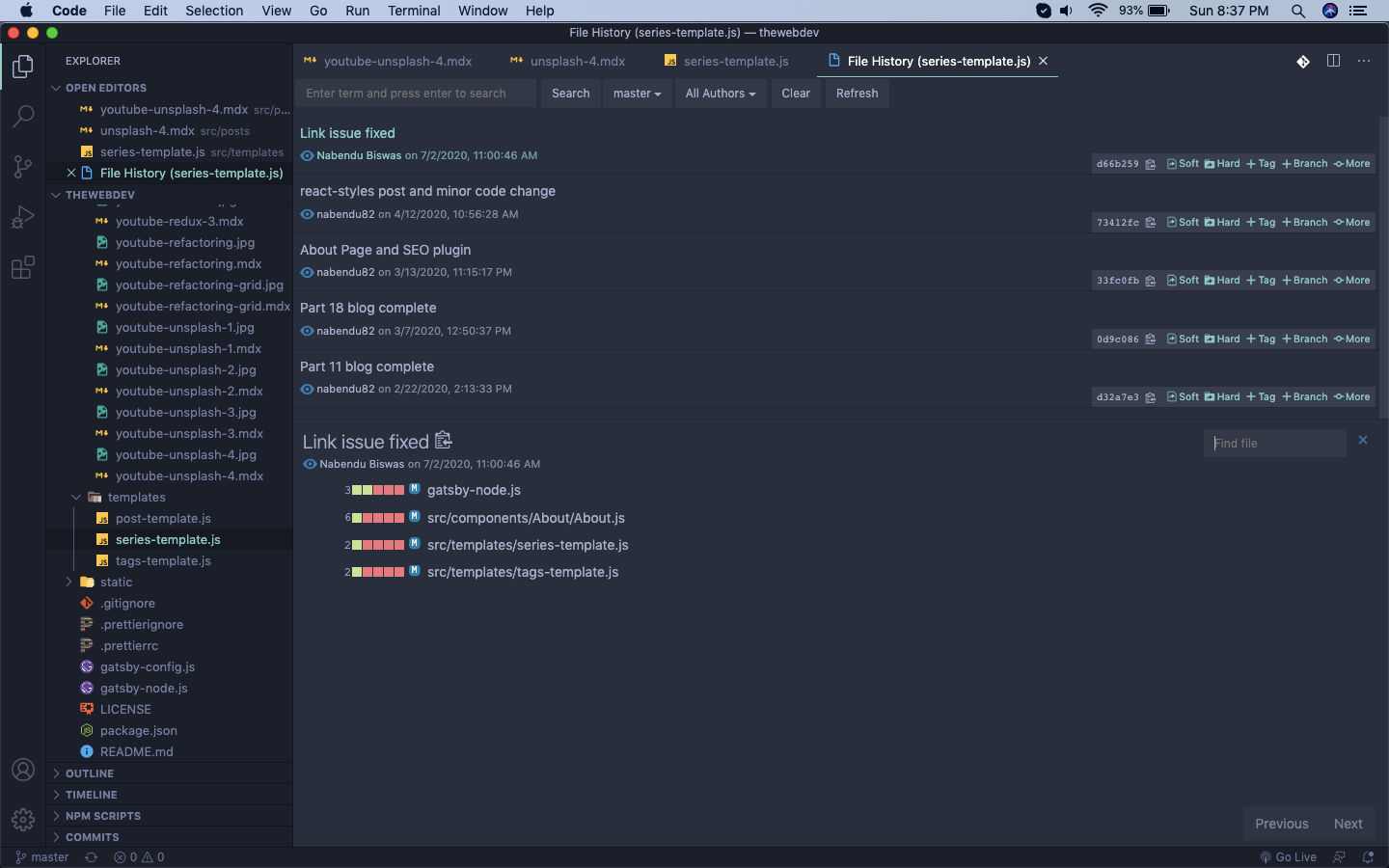
In the next screen it will show all our commits. We can click on an individual commit and get all the details of it.
 Details
Details
The next extensions which we will install are very important in HTML based projects — the projects which only have HTML and CSS files.
So, the plugin which we will install is Auto Rename Tag. So, search for it and install it.
 Auto Rename Tag
Auto Rename Tag
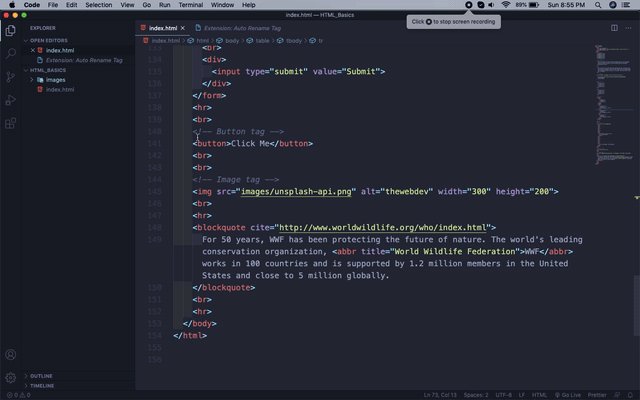
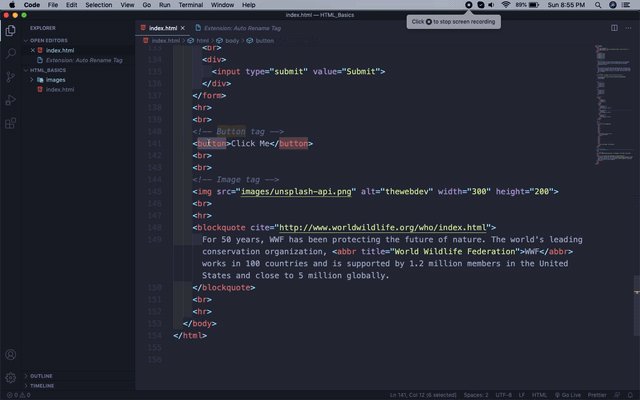
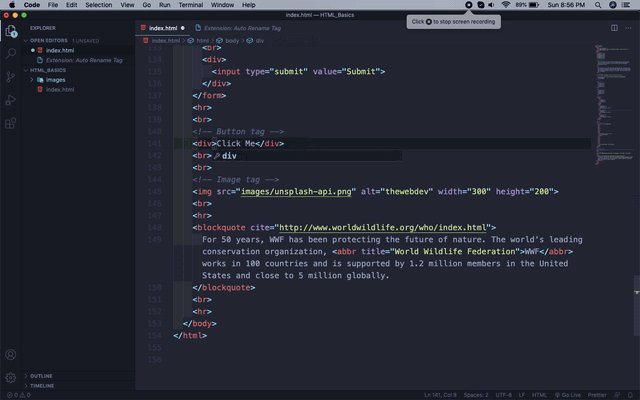
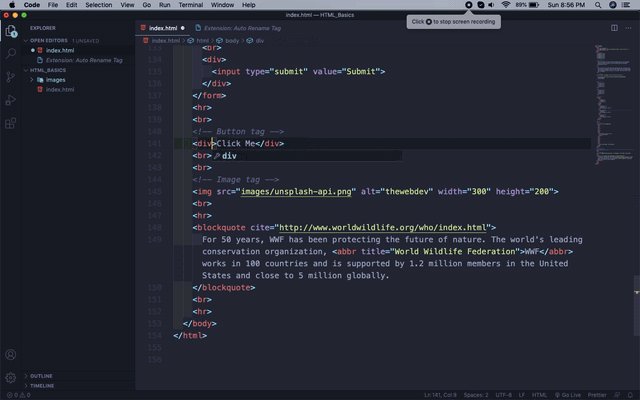
Now, in the html file change any tag name and it will change it’s closing tag automatically.
 Tag changed
Tag changed
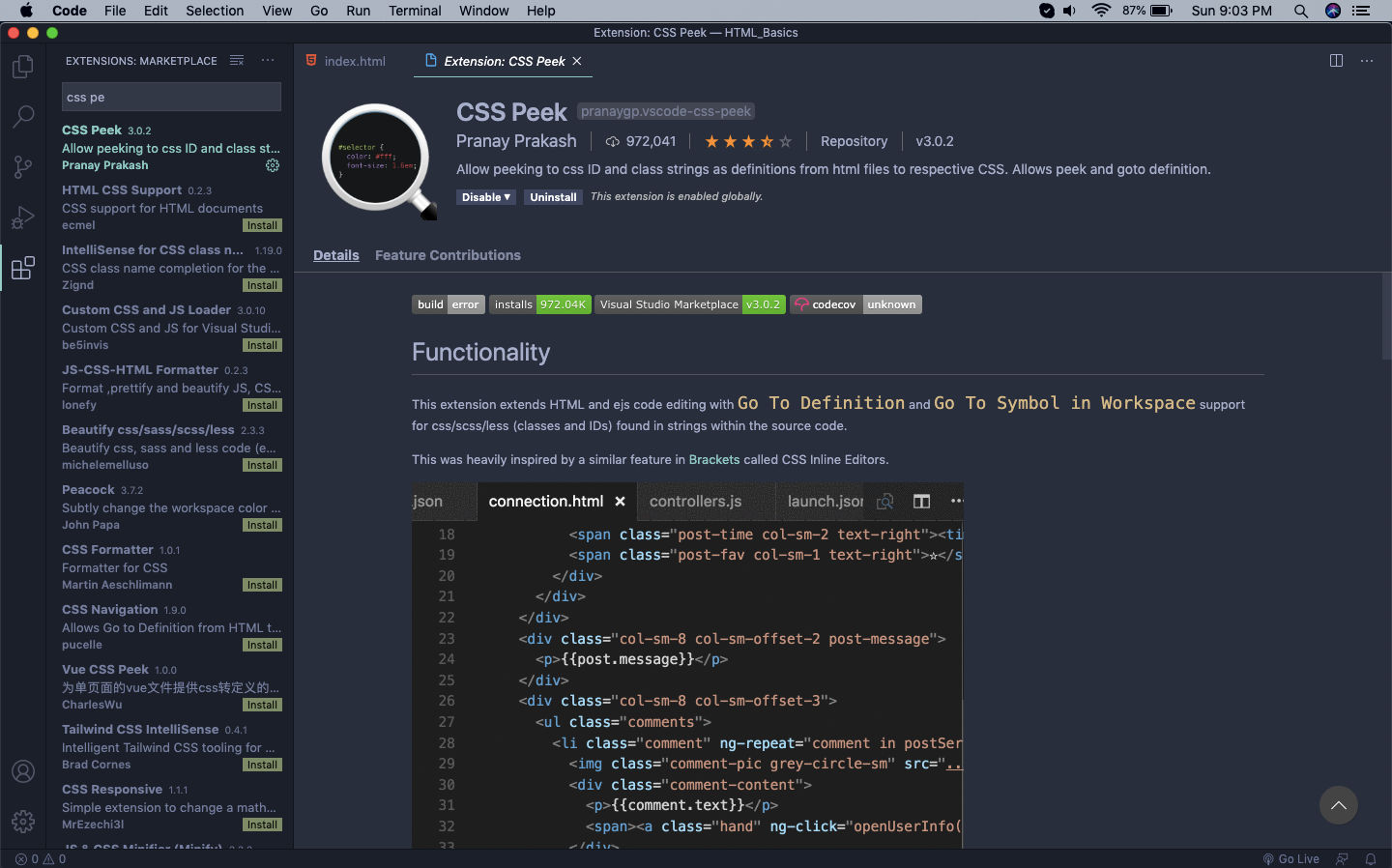
The next plugin which we will install is CSS Peek, which will help us to get a peek to the CSS in other file.
 CSS Peek
CSS Peek
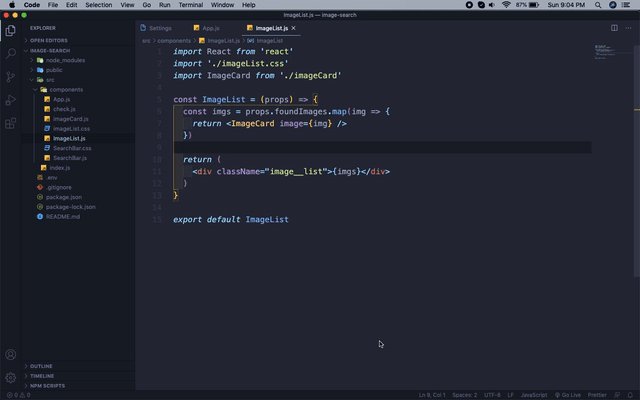
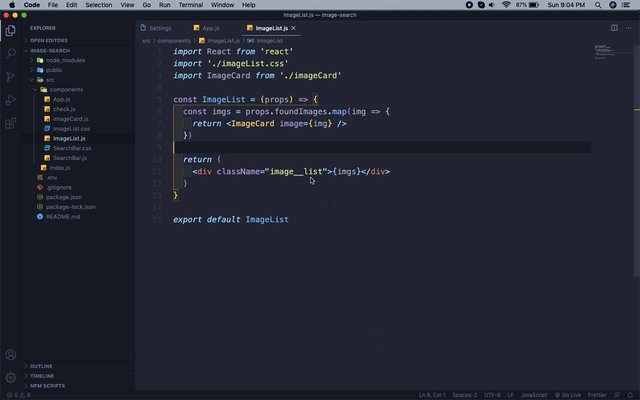
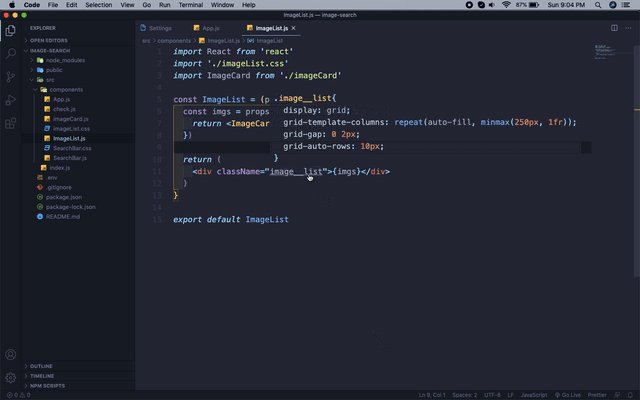
Now, go to any html or jsx file and press Cmd and take mouse over a CSS class to see it’s definition.
 Definition
Definition
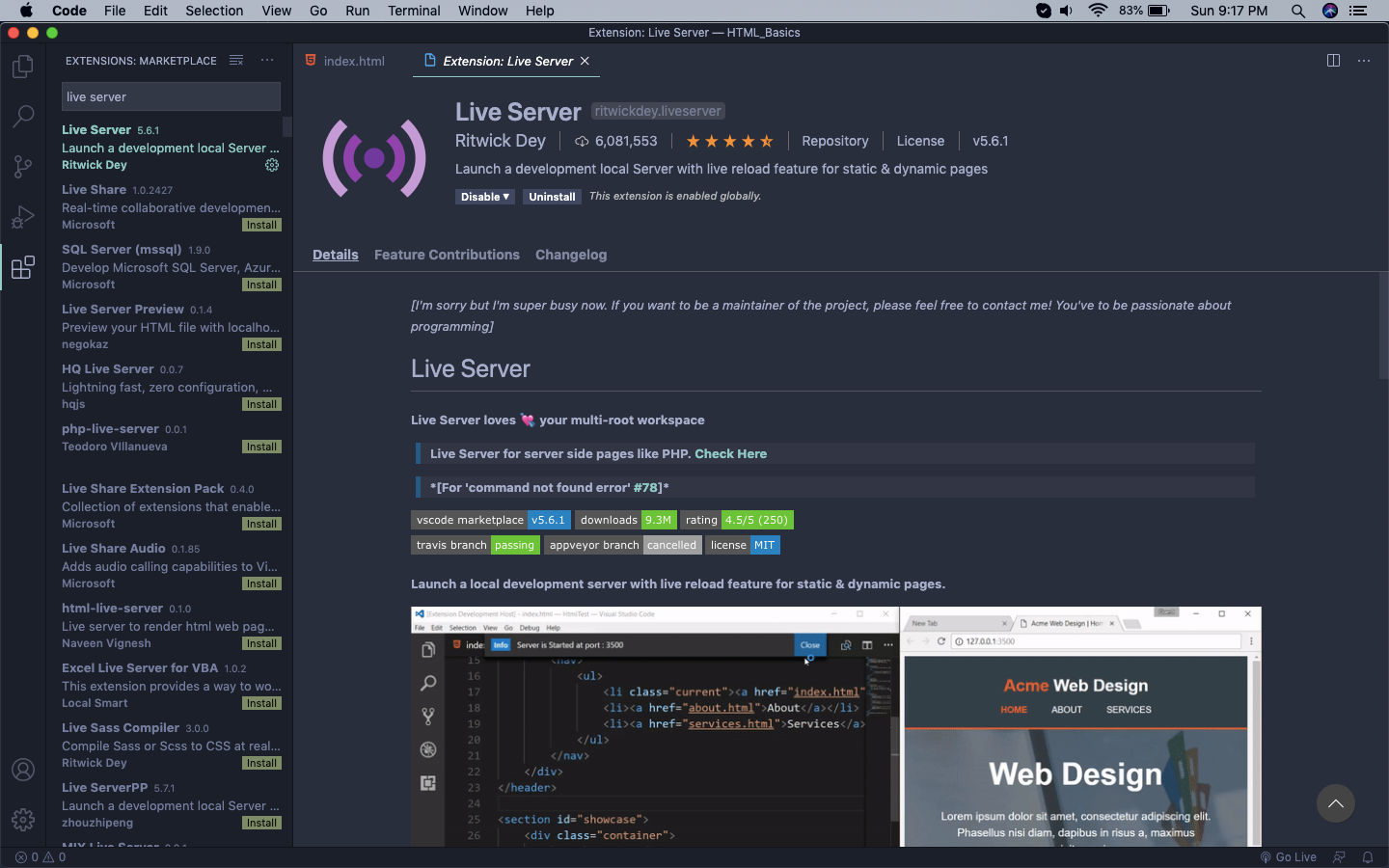
The last extension which we will install is the popular Live Server. It is very useful in HTML-CSS projects which give it a react style hot reloading. So, go ahead and install it from Extenstion tab.
 Live Server
Live Server
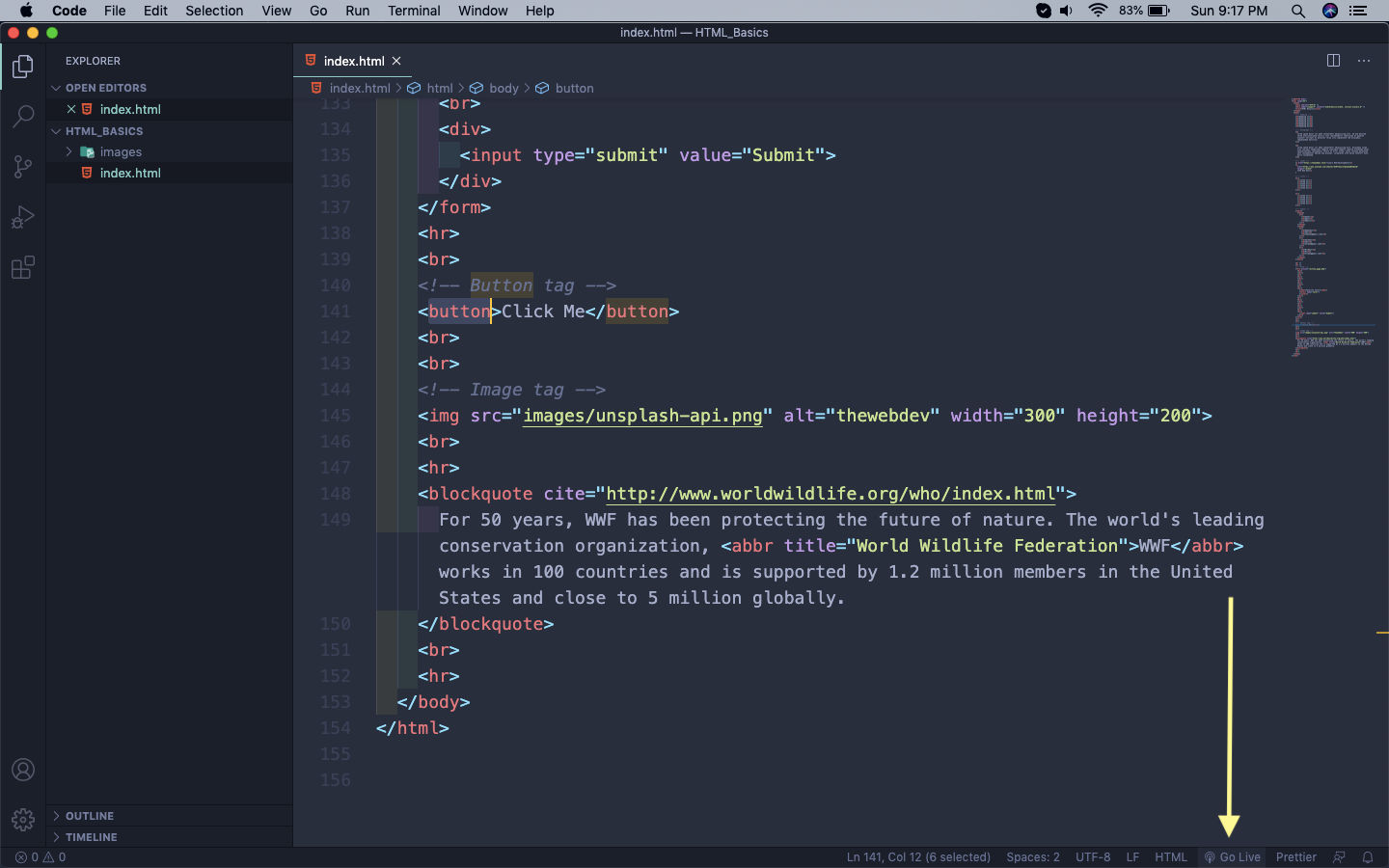
After that go to the index.html file of your site and click on Go Live in the bottom right corner.
 Go Live
Go Live
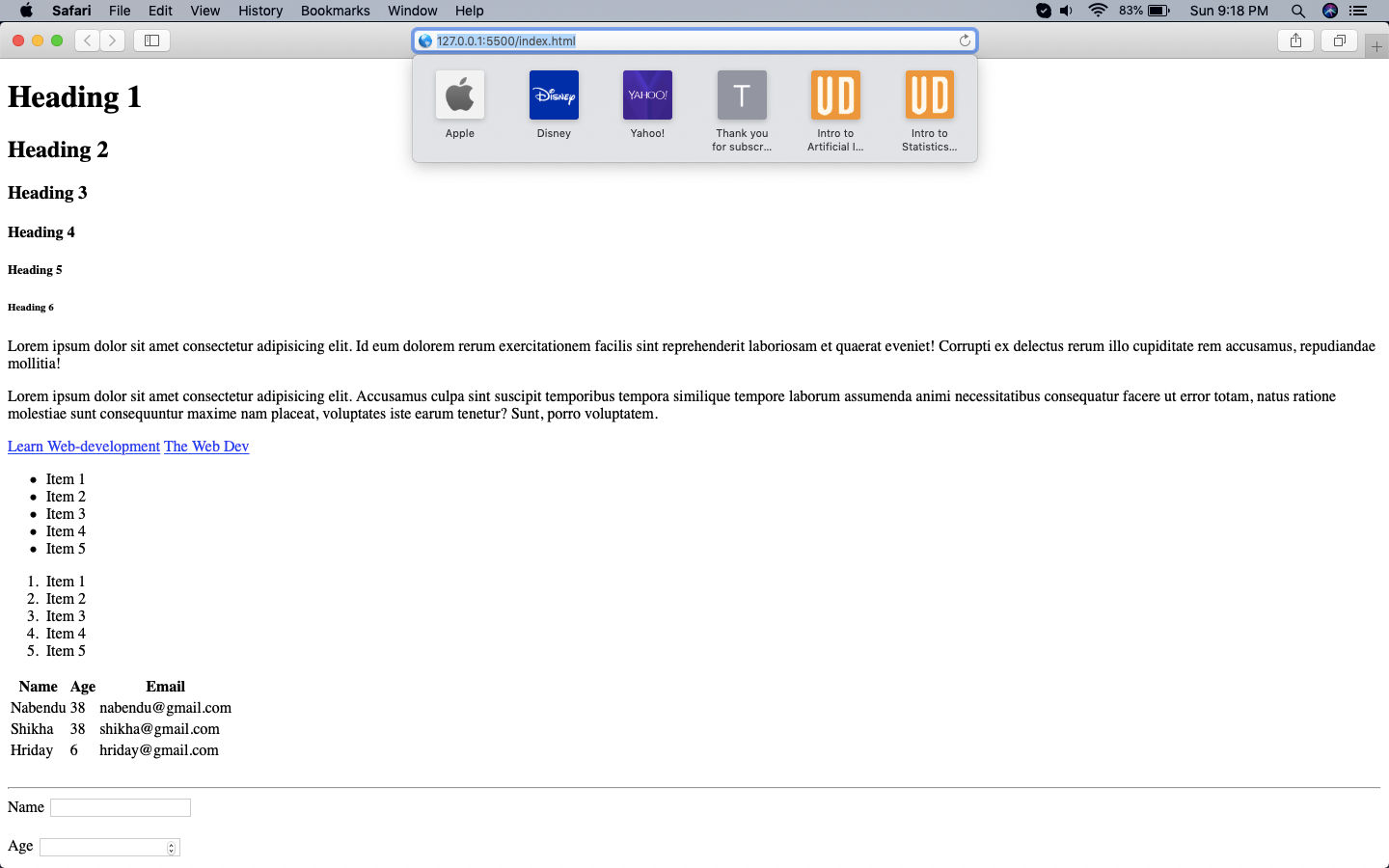
It will open the project on http://127.0.0.1:5500/index.html in the default browser. Now anything you change in the code with automatically update in the browser and you don’t have to manually refresh it.
 Live project
Live project