In this blog we will build beautiful Weather Card Using html and Css.
First create folder in our computer drive.
 Weather Site
Weather Site
Next write click on folder and click on Open with VsCode. So our project will open in Vs Code Editor. Create html file or css file.Click on plus icon so that we can create our html or css file.
 Weather Site
Weather Site
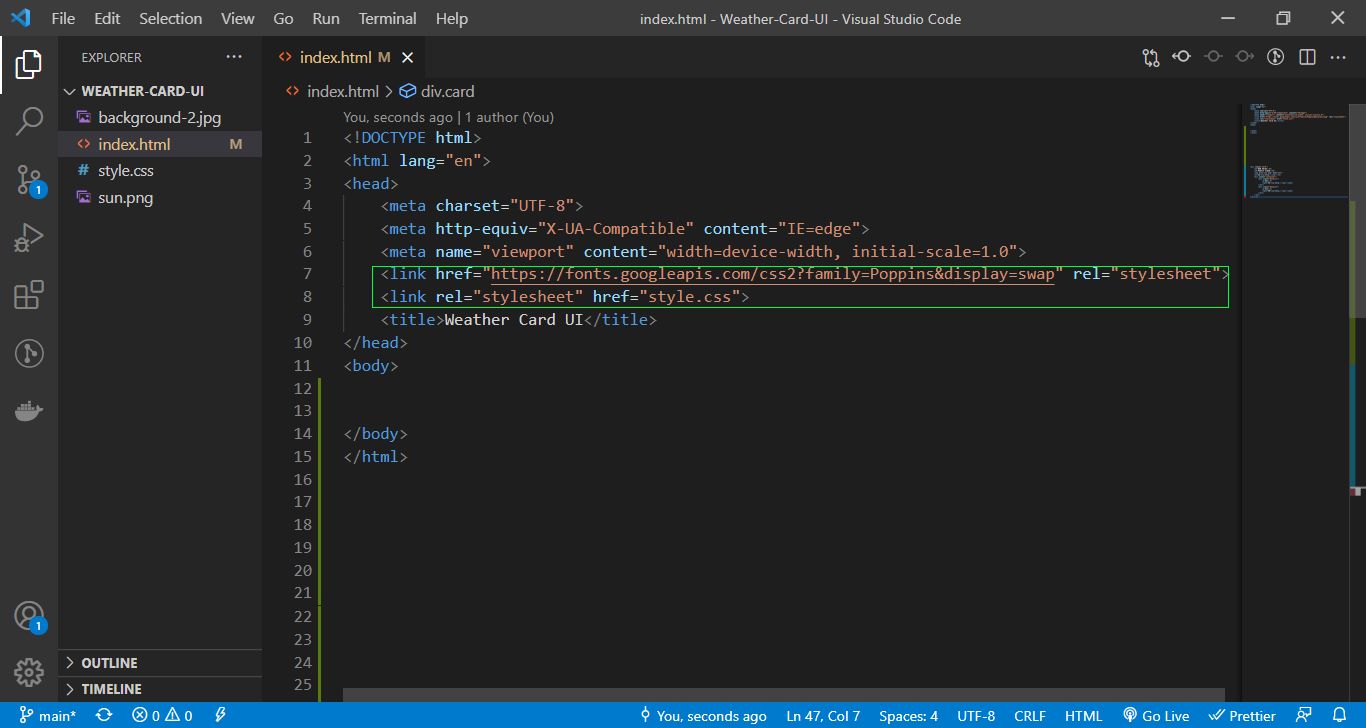
Next we link css file in html file using link tag and also google font link in html.
 Weather Site
Weather Site
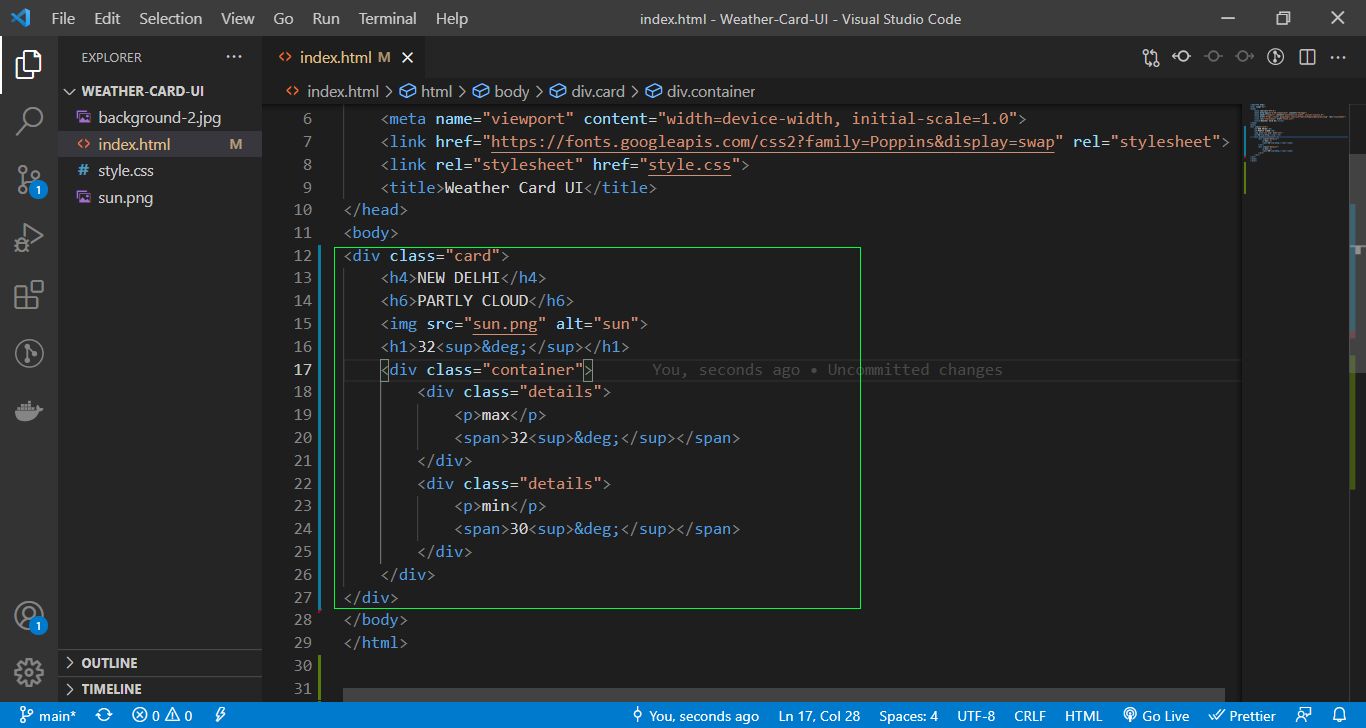
Next we write html code in html file.
 Weather Site
Weather Site
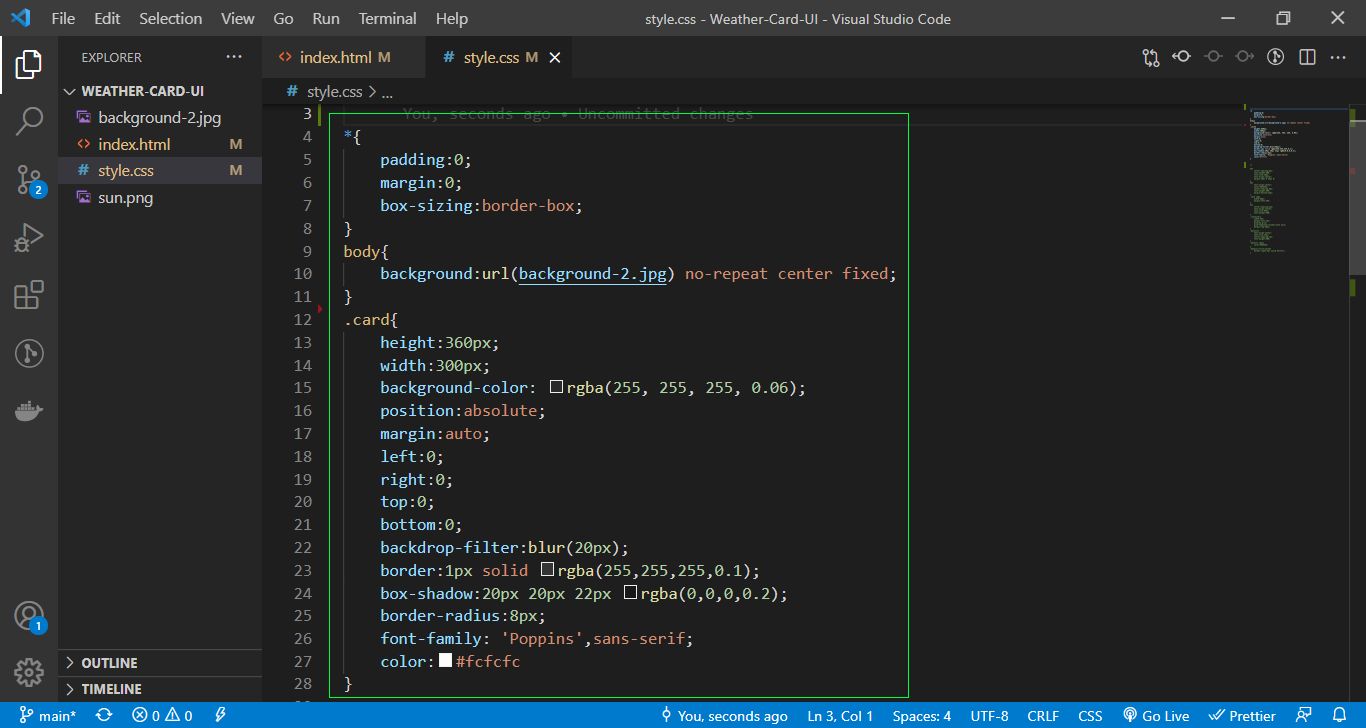
Next we desgin our html page using CSS.using css we display in background image in body.and we are designing our card div using .card class.
 Weather Site
Weather Site
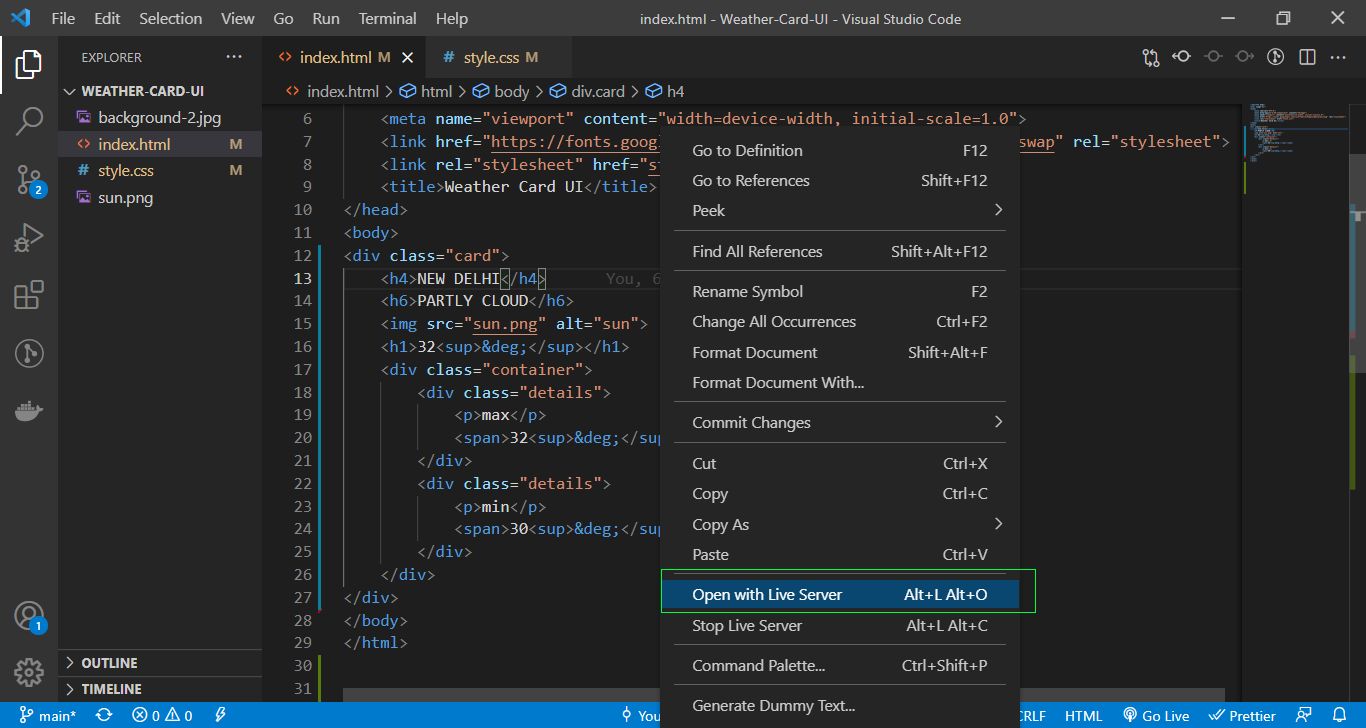
Next right click on html file and click on open with live server.so our page will display automatically in our system browser.
 Weather Site
Weather Site
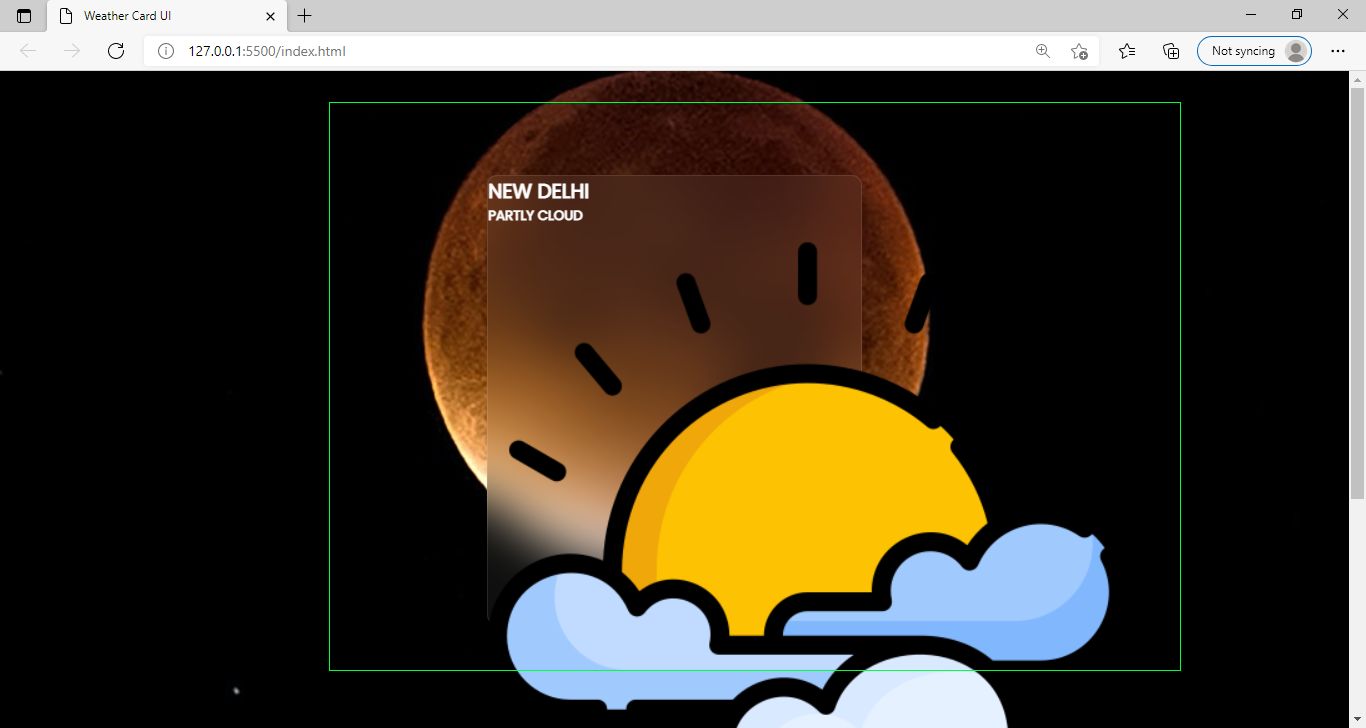
Next go to browser our page will look like below.
 Weather Site
Weather Site
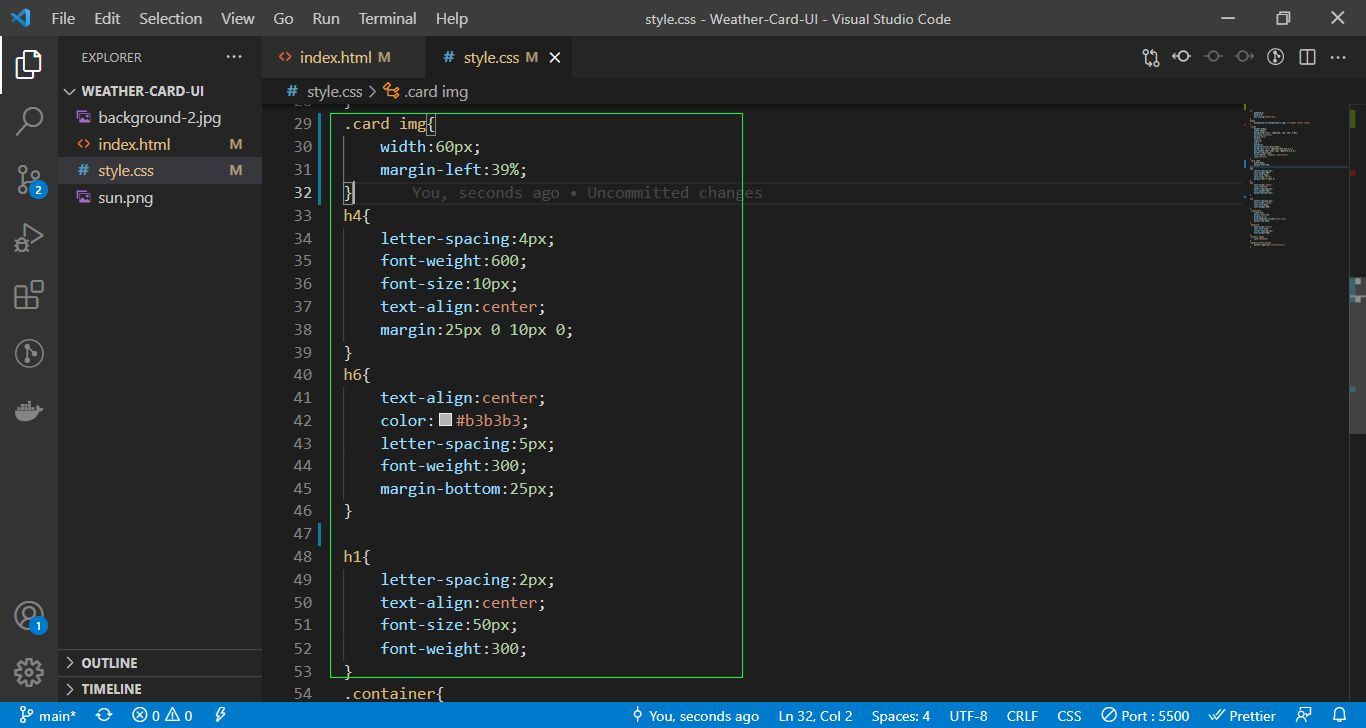
Next we will control image width and height using Css.and heading also.
 Weather Site
Weather Site
Next go to browser and refresh our page.page will look like below.
 Weather Site
Weather Site
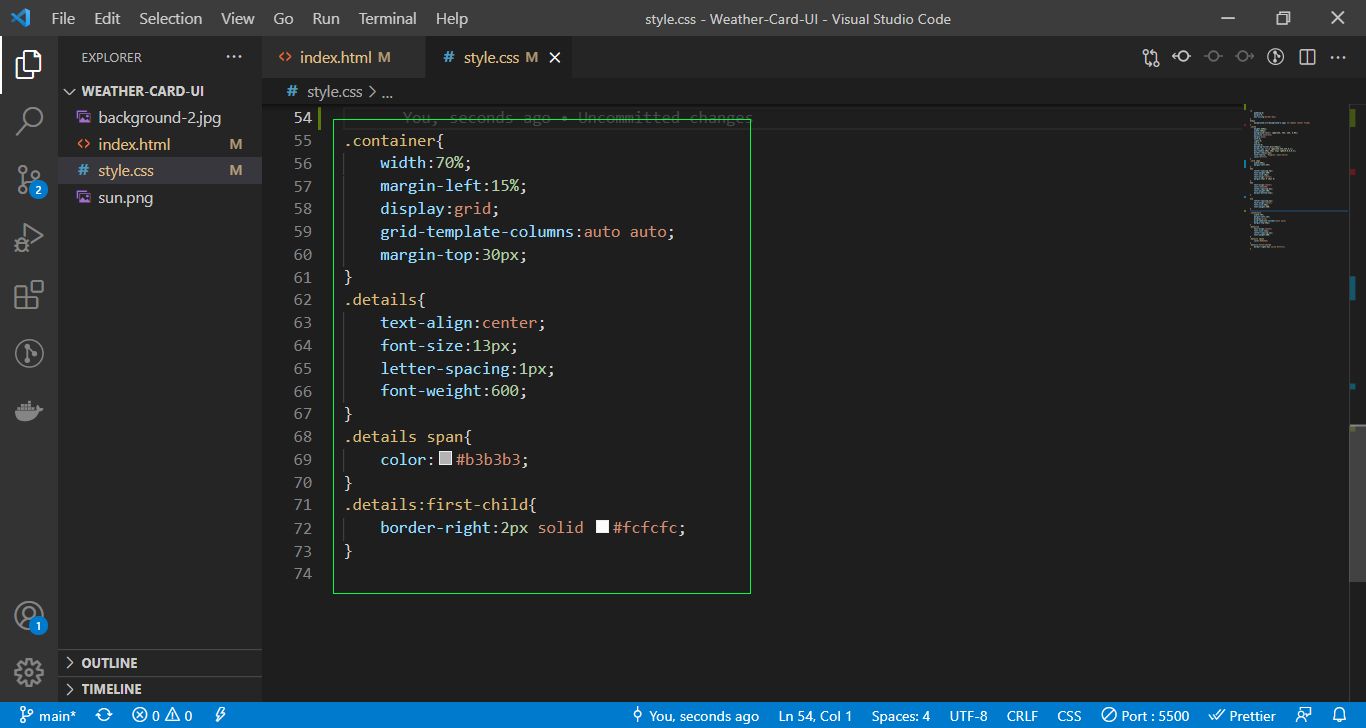
Next we will design our container and details of weather using Css.
 Weather Site
Weather Site
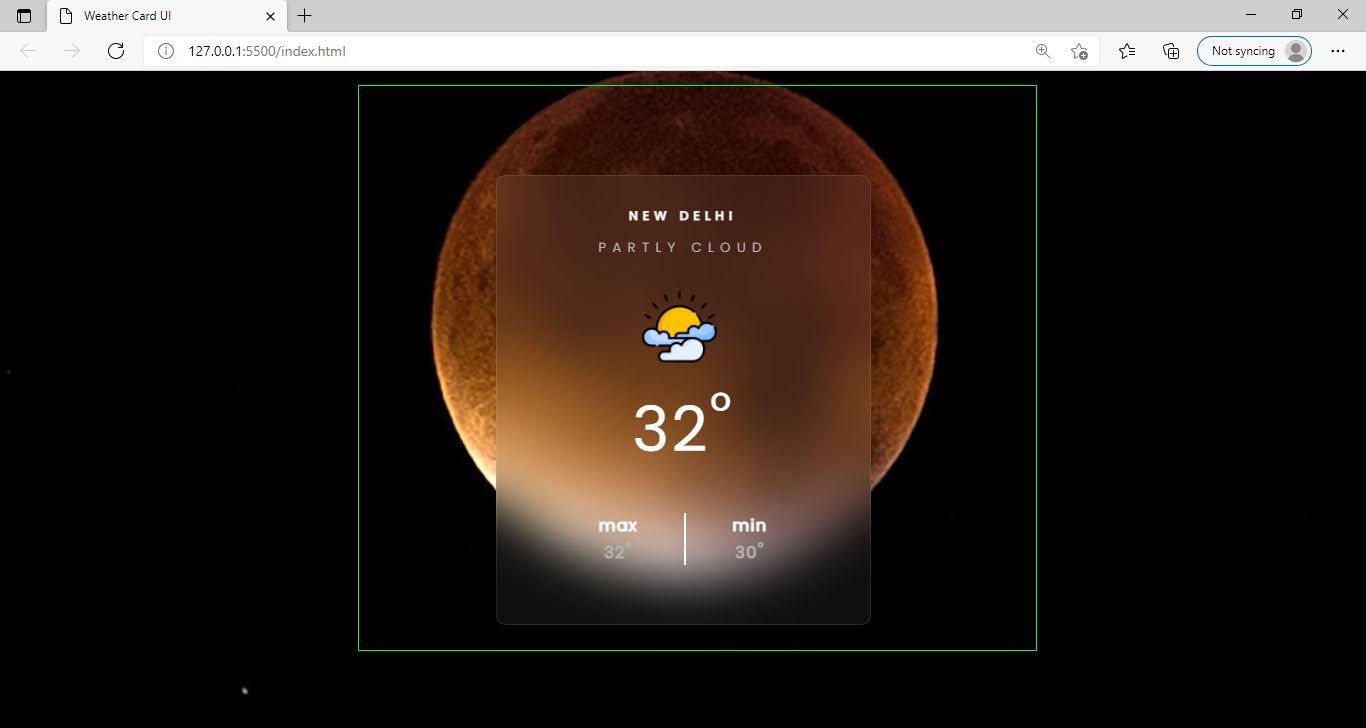
Next go to browser and refresh our page.so weather Card has completed.
 Weather Site
Weather Site
You can download source code form this github repository.