Profile Card Glassmorphism Using HTML CSS
CSS
Today we will build Profile Card Using Html Css.
First create folder in our system.
 Profile Site
Profile Site
Next Right Click on folder and Click on Open with Vs Code. our project will open in VsCode Editor.For creating html or css file. First Click on plus icon and give your file name.like below picture.
 Profile Site
Profile Site
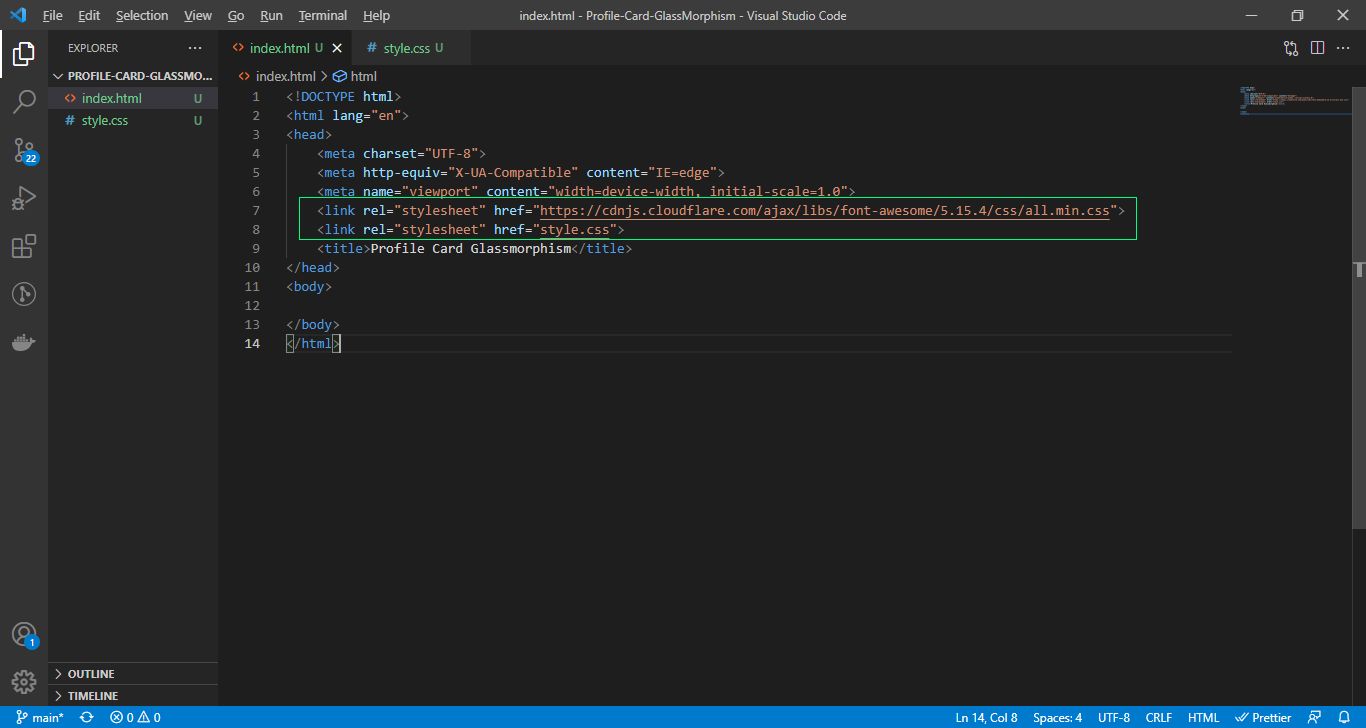
Next we will link Css File or fontawesome link in our html file.
 Profile Site
Profile Site
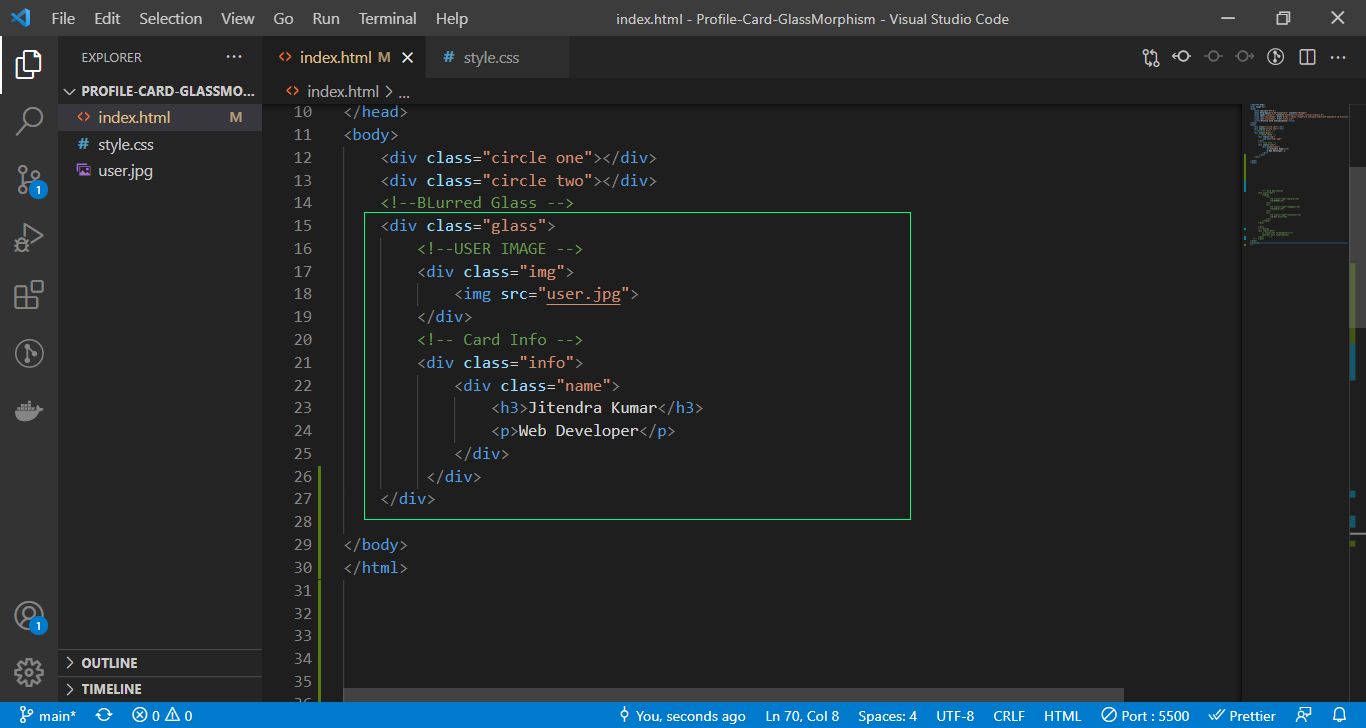
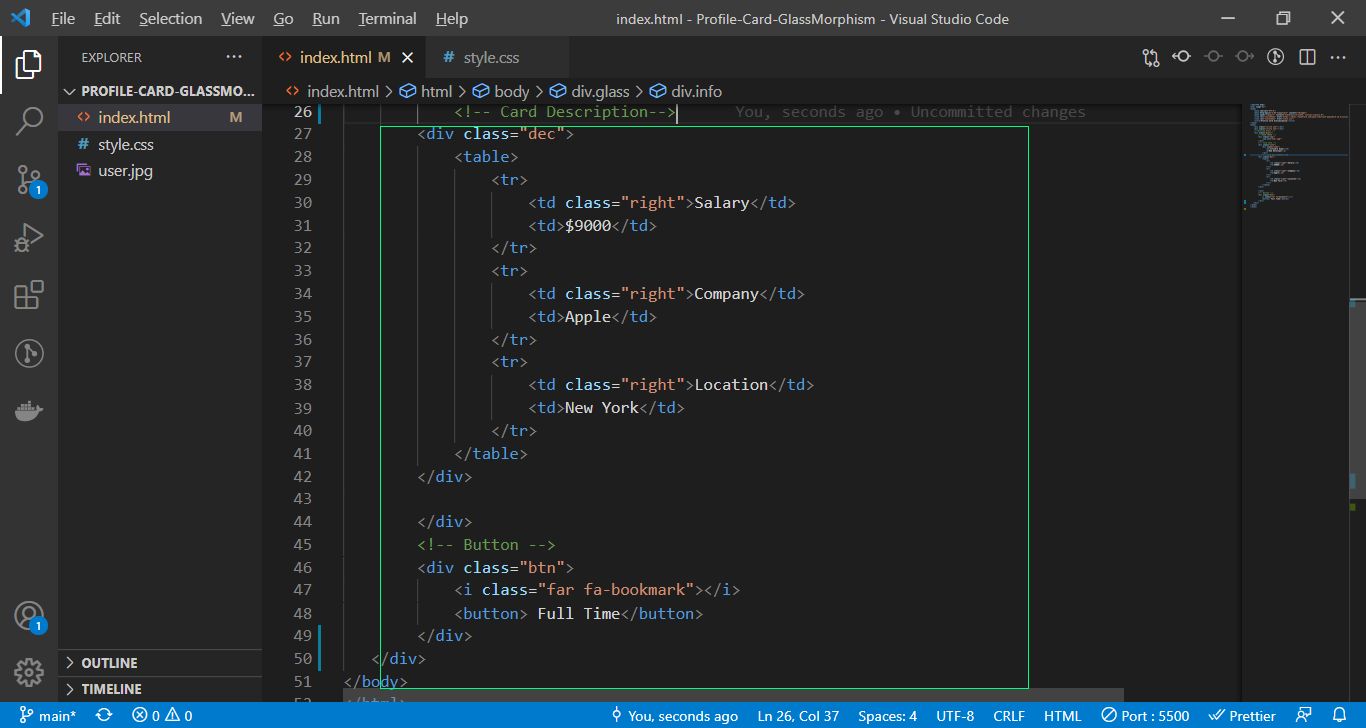
Next we will create div inside this div tag we create nested two div .in first div we display image and in second nested div we display information.
 Profile Site
Profile Site
Next we will display description .this information will be display below name.
 Profile Site
Profile Site
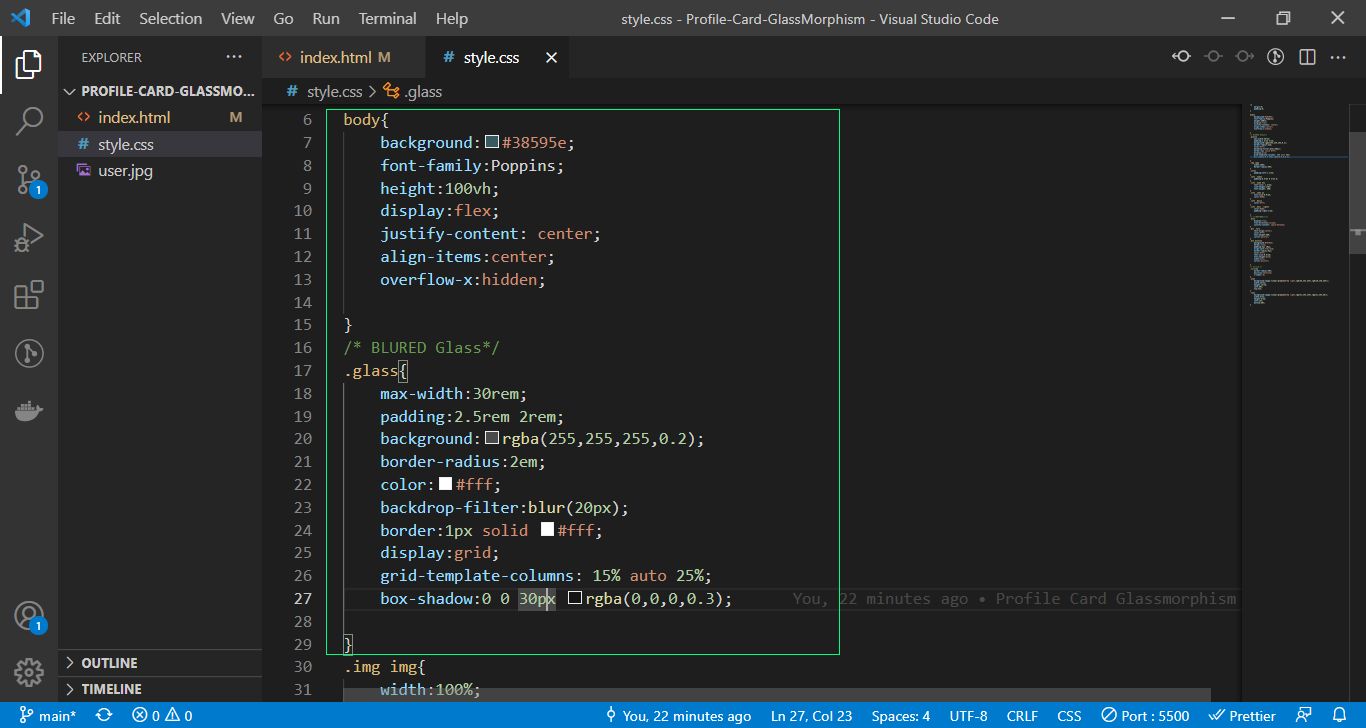
Next we will design our html code using Css in style.css file. firs we design our body and .glass div.glass div will display like blur.
 Profile Site
Profile Site
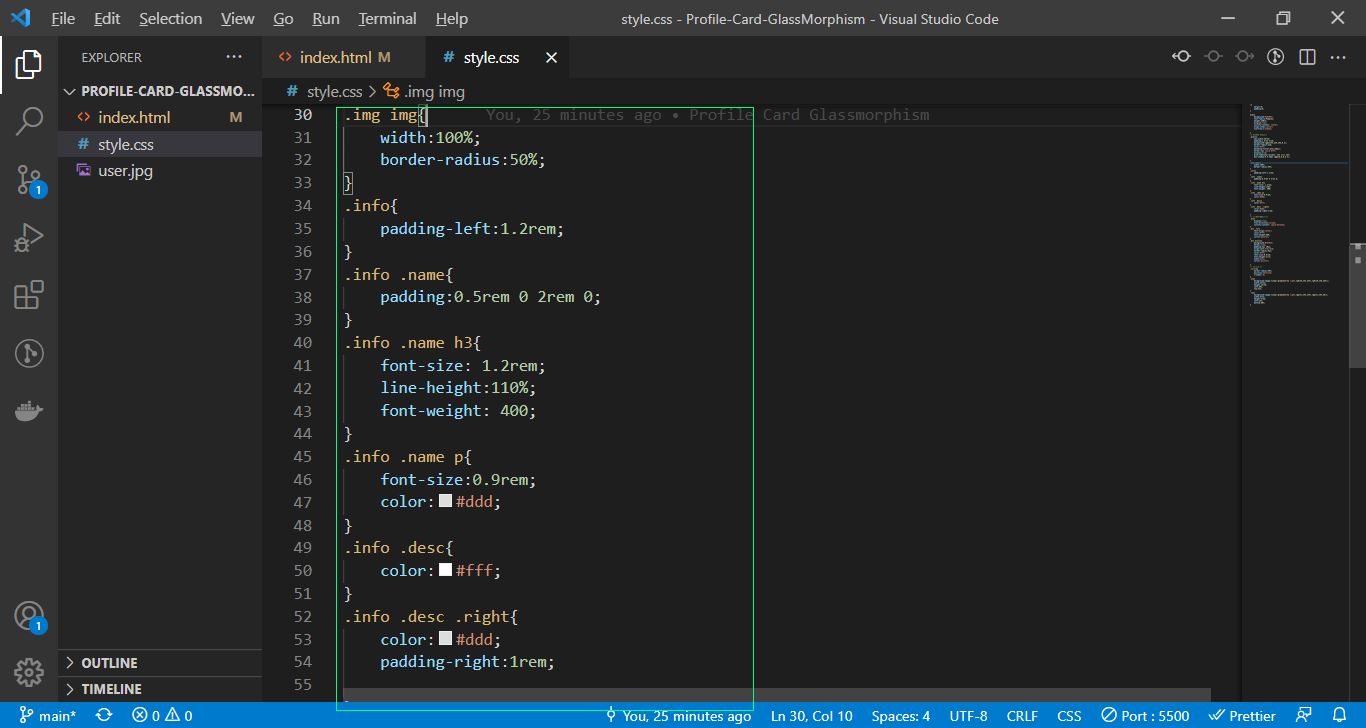
Next we design our image and heading and paragraph and information also.
 Profile Site
Profile Site
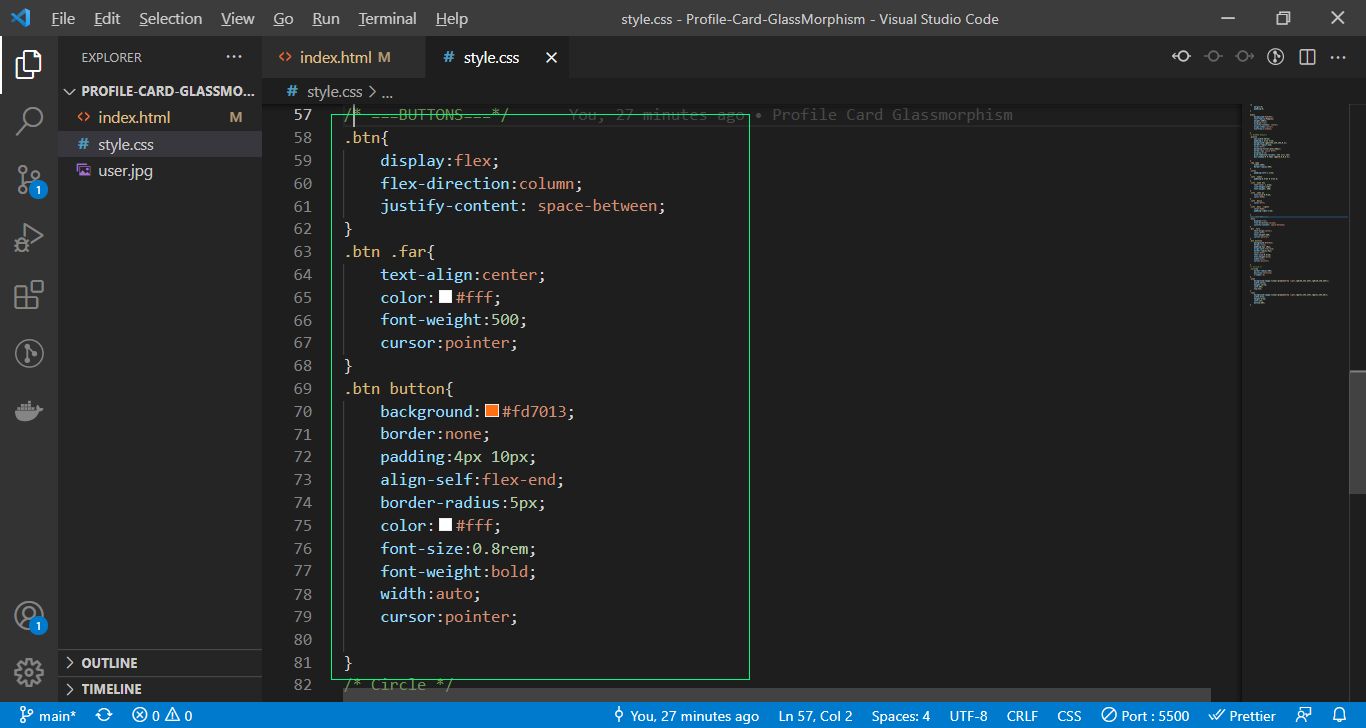
Next we design our button using css.button will display in the right side of image.
 Profile Site
Profile Site
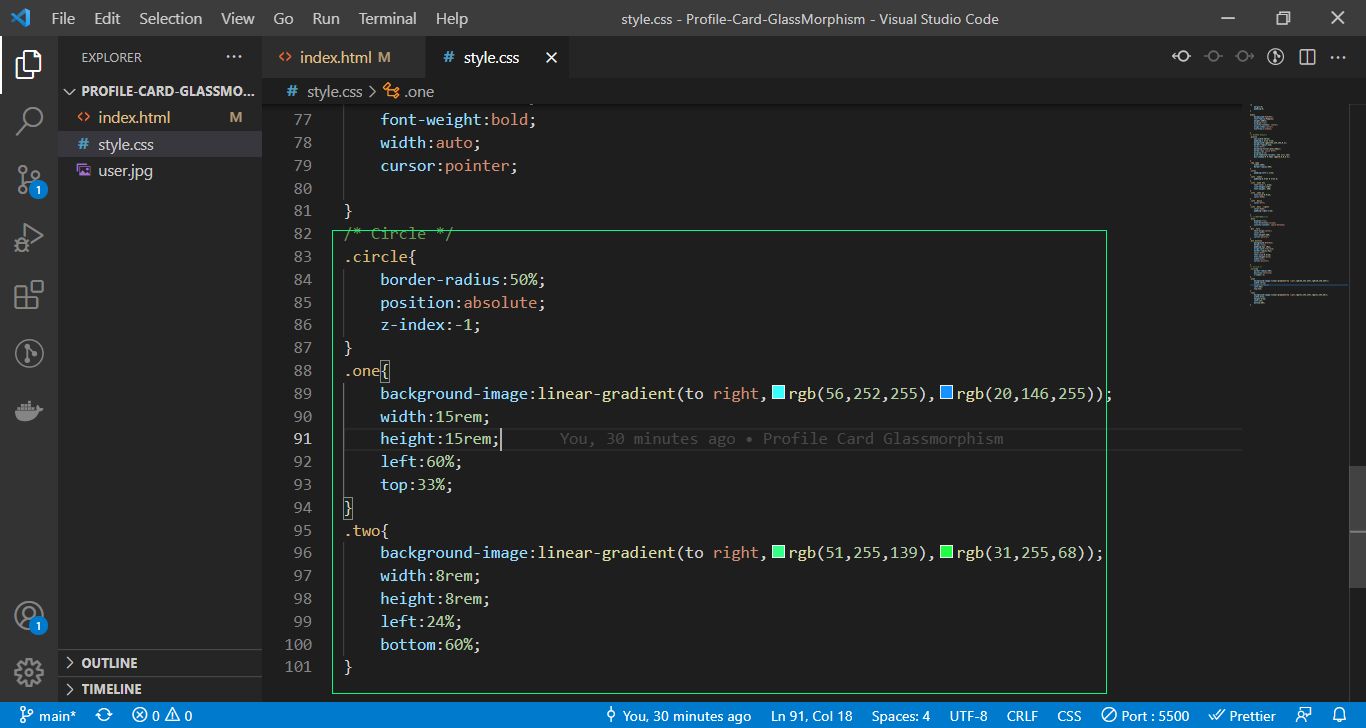
Next we design circle that circle will display on top of glass div.
 Profile Site
Profile Site
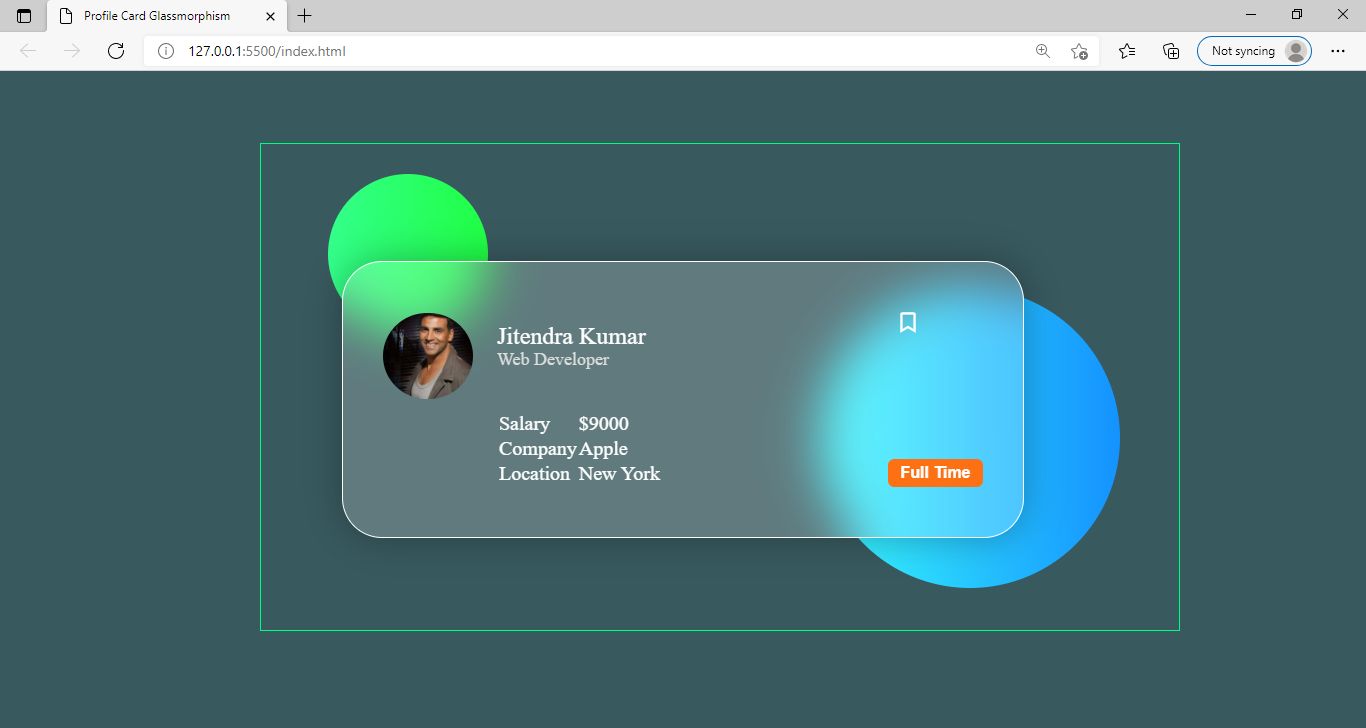
Now our profile Card has designed completelly. go to index.html and right click on hmtl file and click on open with live server. so our project index.html will open in browser automatically.
 Profile Site
Profile Site
You can download source code from this github repository.